相信大家都碰到过这样的情况:有时候总感觉使用普通的字库字体表现力不够,完全进行字体设计又费时费力。其实这时候,我们完全可以采取一些相对简单又容易出效果的方法,而笔画置换法就是其中一种。使用这种手法,我们可以通过现成的字库字体来完成创作。即便没有成熟的字体设计技能,仍然具备很强的可操作性。

今天,主要给大家介绍的笔画置换思路分为三种,分别是借用西文字体、日文假名以及汉字书法来进行置换。当然,从本质上来说,它们都是在进行不同字体的拼接。下面,我们先来讲用西文字体替换的部分。



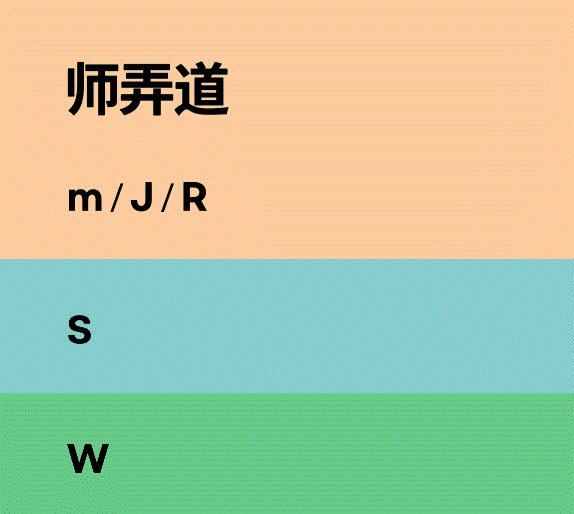
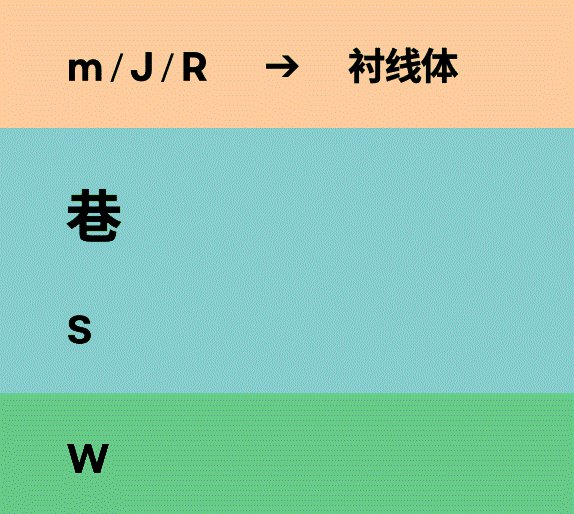
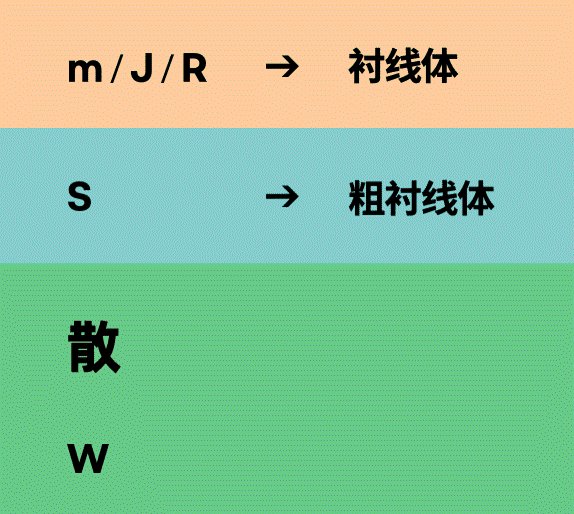
首先我们来简单看一下行业里大家是如何去做的。比如在这个作品中,就用到了多种西文字体来进行替换,来达到一个多种对比效果。其中,字母「m」「J」「R」使用了常规的衬线体,字母「S」使用了粗衬线体,这里的「S」是经过镜像翻的,另外还有字母「W」使用了无衬线体。而汉字的部分则统一是宋体。


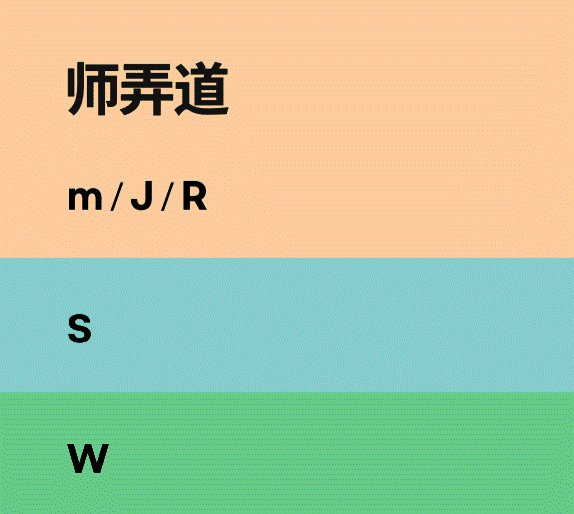
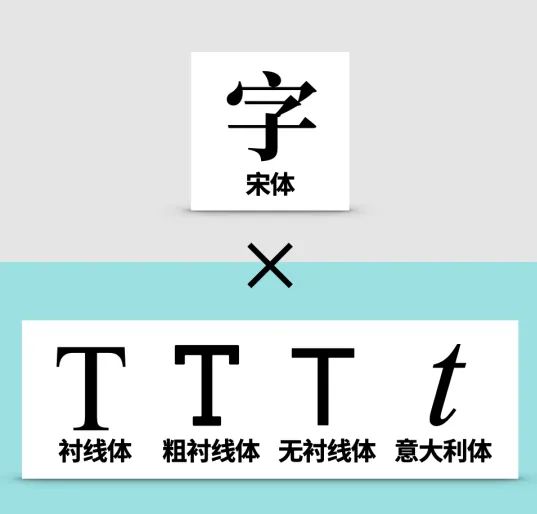
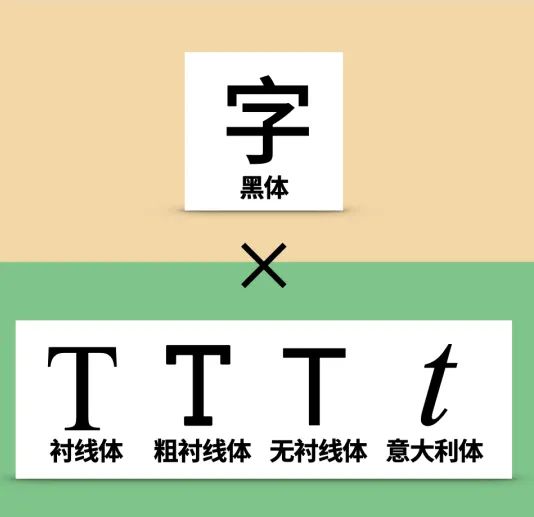
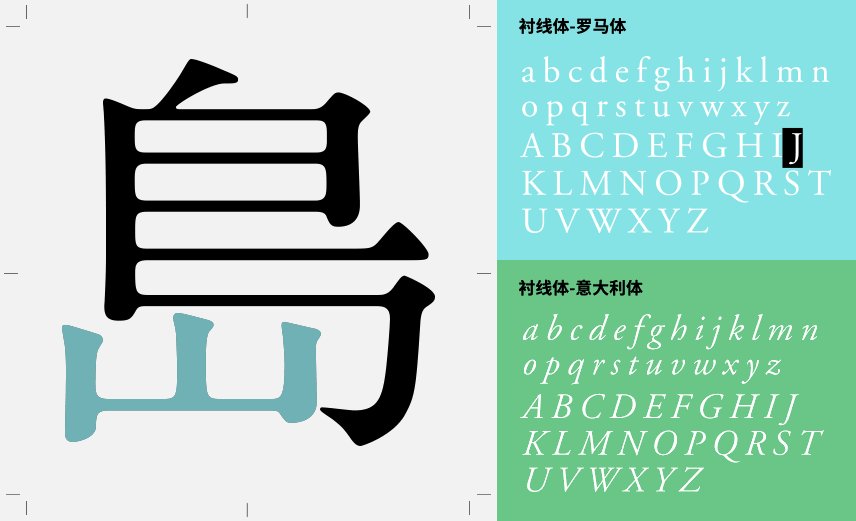
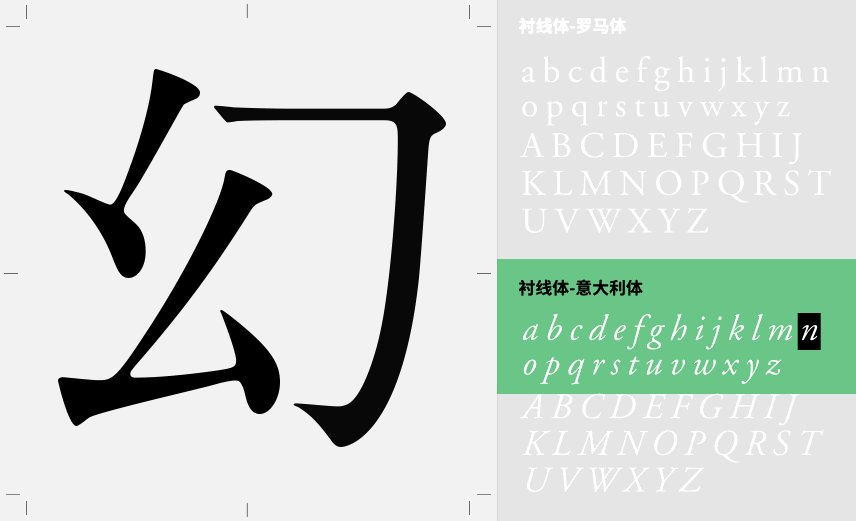
不难看出,如果大家使用宋体为基底来进行与西文字体的置换,西文字体的选择范围还是比较广泛的,可以是衬线体、意大利体、粗衬线体、或是无衬线体等。这其实就与我们做版式设计时进行字体搭配的思路是一样的。那么根据这样的推断,我们不难想象,对于以黑体为基底的汉字来说,同样也可以搭配这几种相应的西文字体类型。

至于究竟选择哪一种,还得看我们具体想呈现出怎样的视觉印象。并且从制作难度的角度来考虑的话,字体间的对比越大,一定是越难把握的。

所以从最简单和容易出效果的角度出发,我们更推荐大家这四种搭配方式,分别是宋体与衬线体,宋体与意大利体,黑体与粗衬线体,以及黑体与无衬线体。

而再回过头来看这些作品,这一回我们不看字体搭配,转而观察西文字体在置换时出现的频次。
可以看到,基本上同一个汉字,最多只会置换一次完整的西文单字,这样既能保持良好的识别度,也不会有太高的制作难度。

当然,如果能力足够,也是可以同时使用多个字符来进行置换,但是这无疑已经超过今天我们要探讨的范围了。


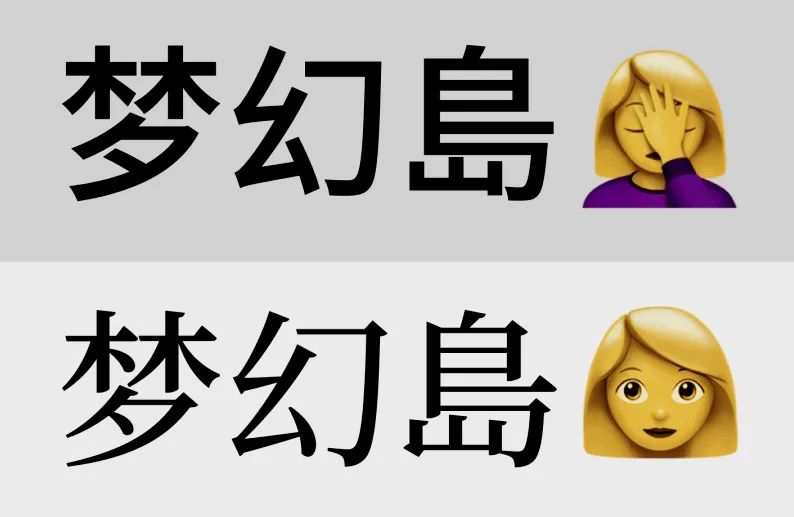
下面我们也来应用一下这个方法制作一个简单的案例。大家也可以找来一个合适的文案进行自我练习,比如这里我选择使用「梦幻岛」这三个字。
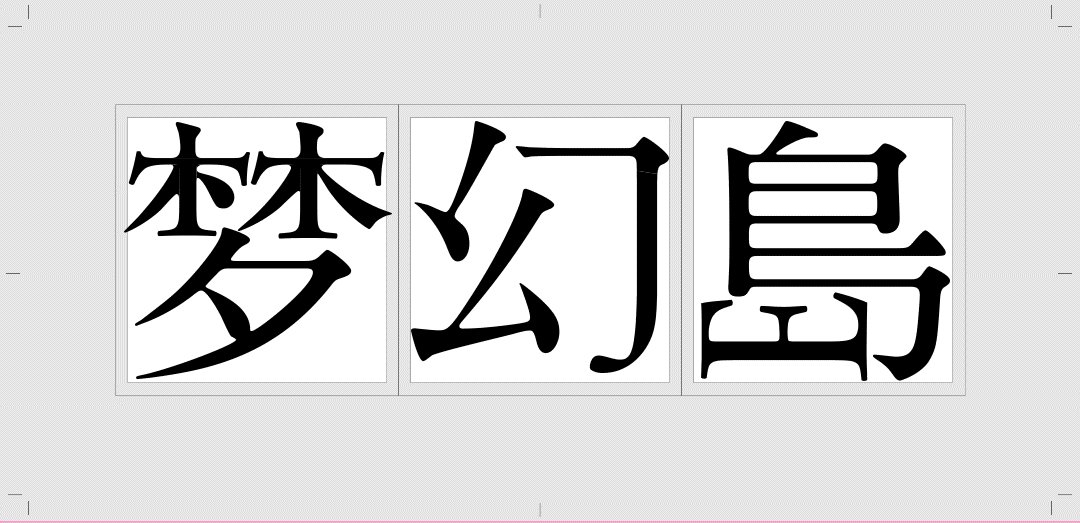
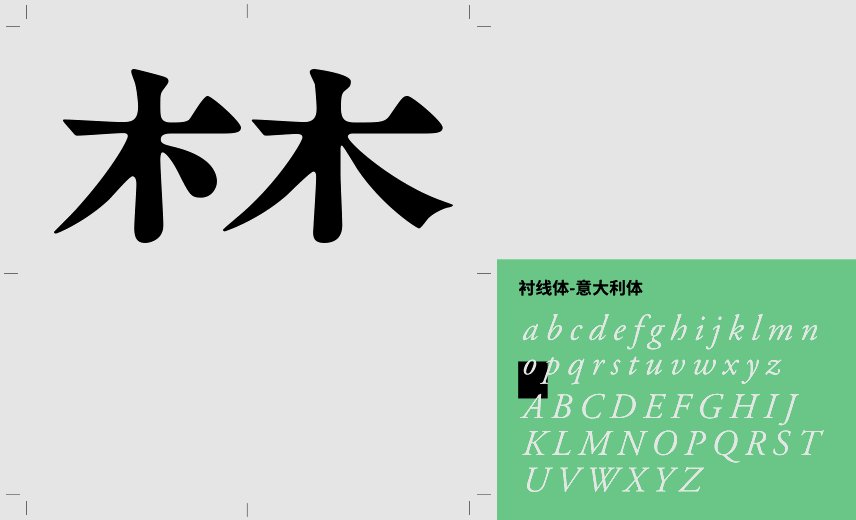
首先要过的第一关当然是汉字字体的选择了,毕竟西文字体也是根据汉字的字体类型来搭配选择的。对于梦幻岛这三个字,显然宋体字会更加满足我们对「梦幻」二字的想象。

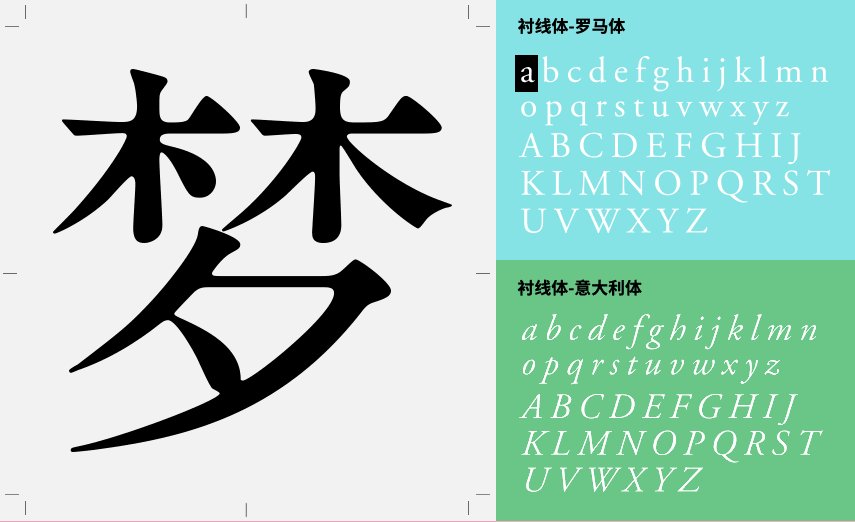
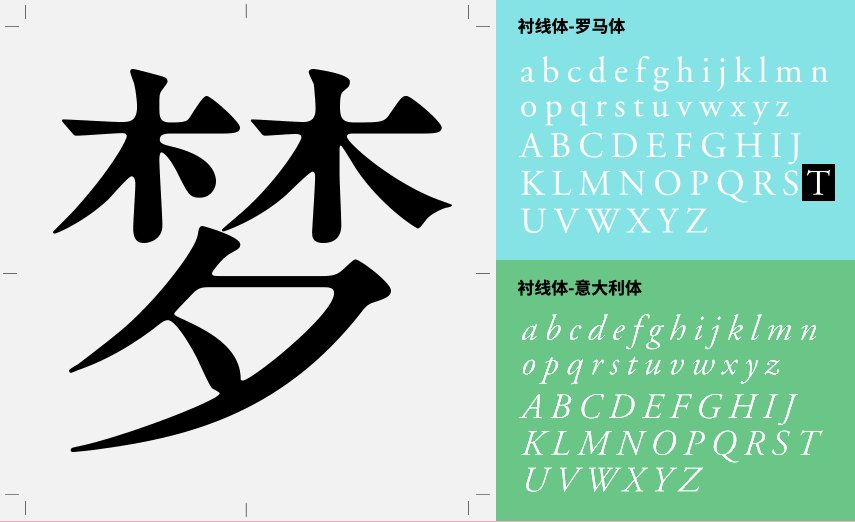
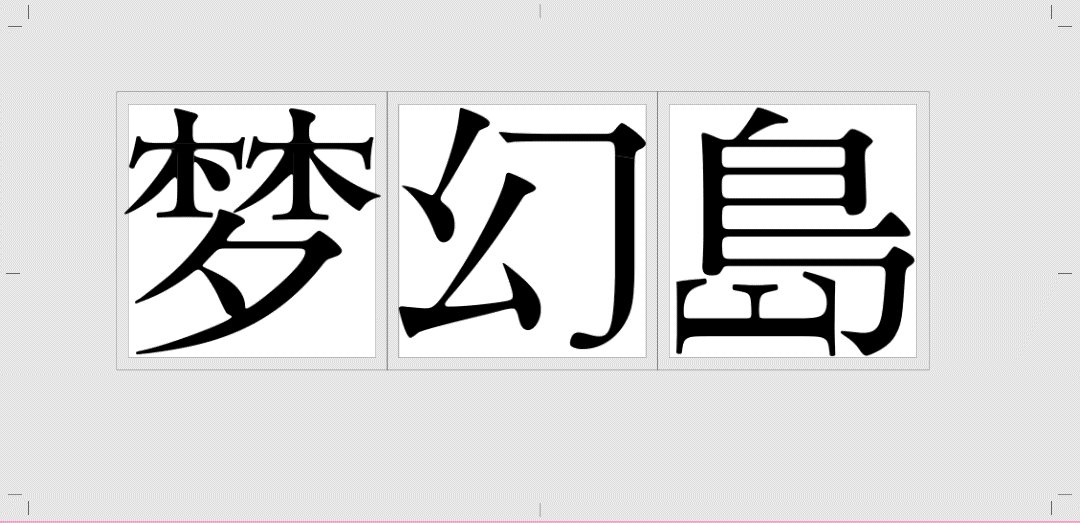
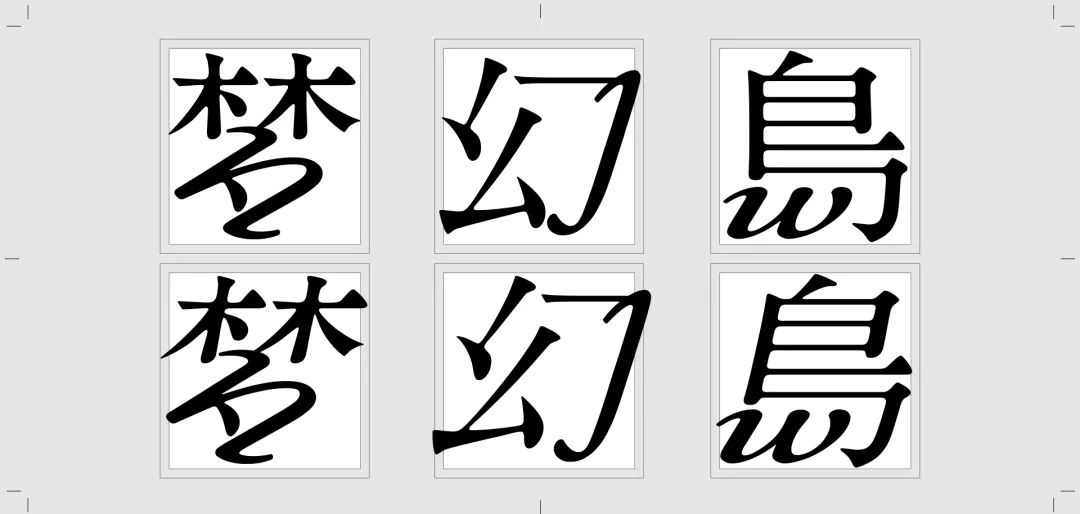
当然,如果再精益求精一些,我们还需要进而选择一款更加贴切的宋体,比如这里第一款,边边角角过于简洁,直来直去,并不够梦幻;而第二款笔画虽然足够圆润,但是结构太过紧缩,古典意味明显,也不在考虑范围内;第三款宋体不仅结构足够开阔,横竖笔画对比明显、转角还有圆角的处理,整体更有一种若即若离的梦幻感。所以我们这里选择使用第三款宋体。

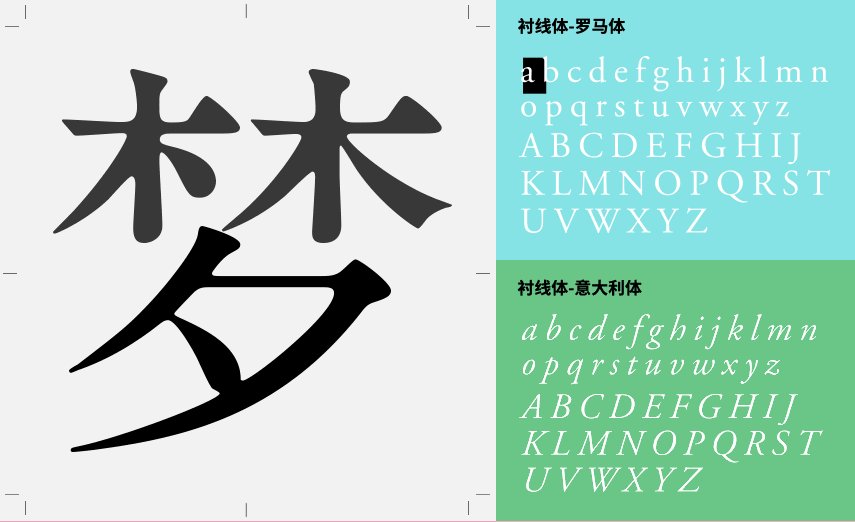
选好字体以后,就可以逐一对单字「做手术」了,我们需要找到汉字中可以被替换成英文的部分,并完成替换。
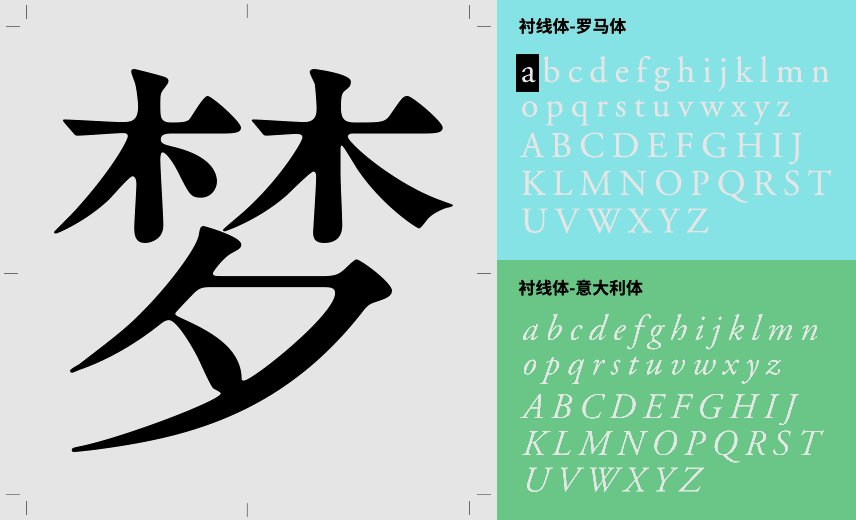
比如在这里「梦」字上方的两个木字形部件中,我们以找到近似于大写英文字母「T」的部分,这时候就可以直接把「T」拿过来尝试替换。但是把 T 放大到合适的粗细时,整体就太大了,这时候我们只需要对字母进行一个笔画长短上的调整即可。

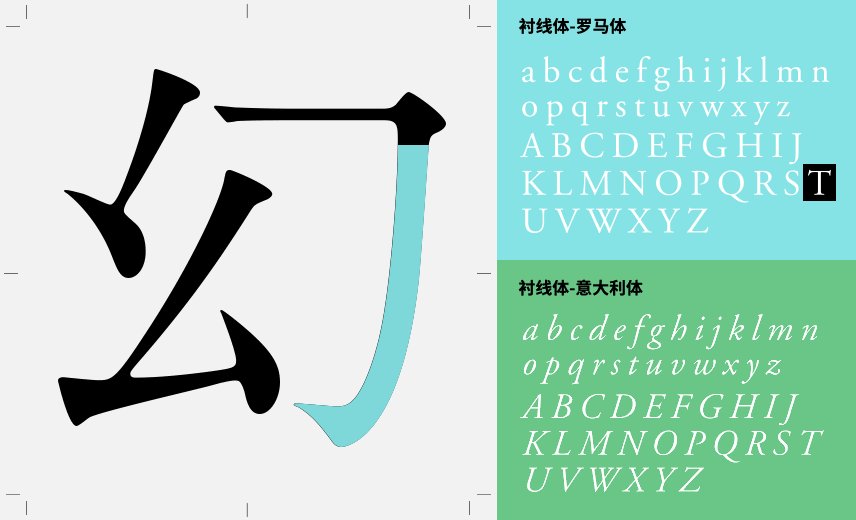
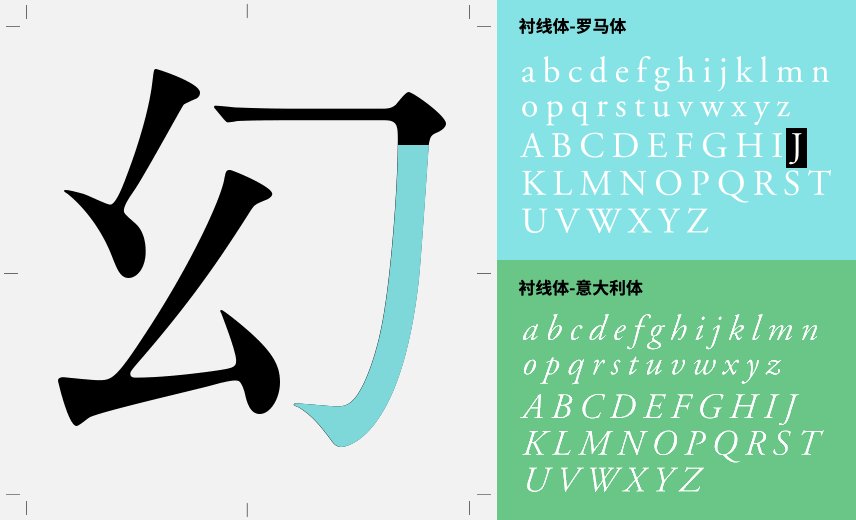
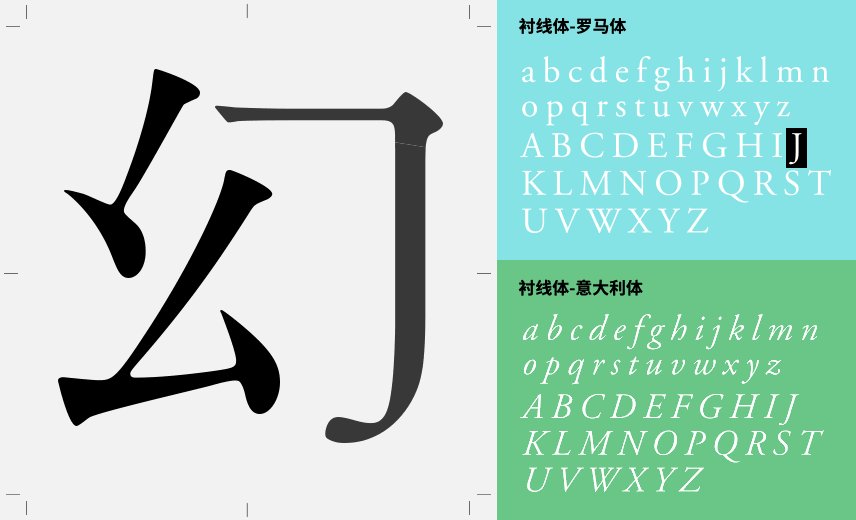
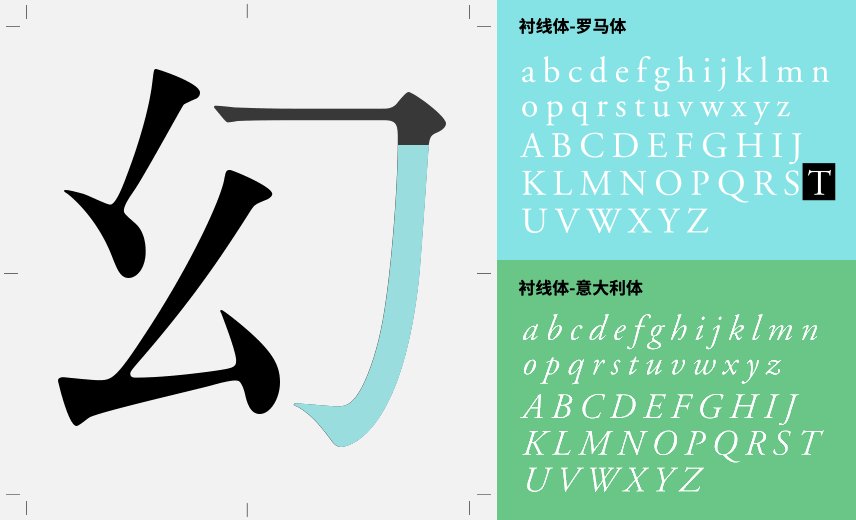
第二个「幻」字,最明显又容易改动的地方当属右边横折钩了。这里竖钩的造型一下就能让我们联想到英文字母中的「J」,因为刚才我们已经使用了大写字母来作为替换,所以出于统一性的考虑,我们依旧使用大写的「J」来替换。可以看到,替换之后整体依然显得十分和谐,甚至如果让一个不太懂宋体构成的朋友来看,估计都挺难发现其中的奥妙。

接着,我们来看最后一个「岛」字,繁体的「岛」字整个上半部分由大量的横竖画组成,并且一体感较强,想要对这部分动手还需要多加斟酌,所以下半部分的山字才是我们的第一目标。
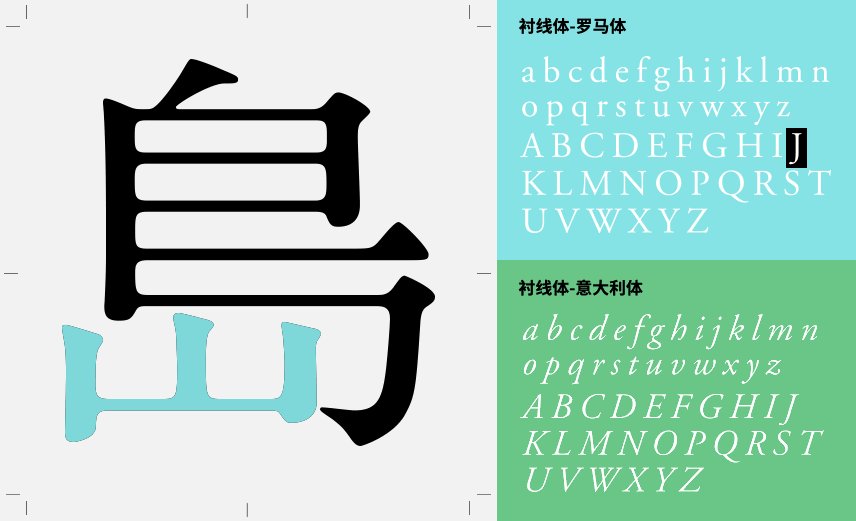
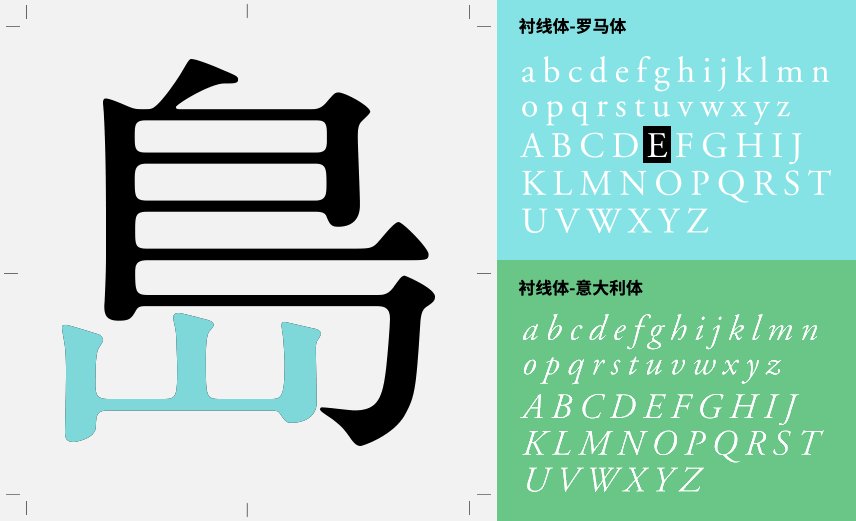
在大写字母中,恰好有字母「E」能与汉字的「山」在字形上有所呼应,只需要将「E」逆时针旋转九十度就可以做到。
直接将「E」替换掉原本的部件,当然这里面我们还需要像之前的「梦」字那里一样,去简单调整一下「E」字的比例关系,让它能够被安放在这样一个小的空间里。

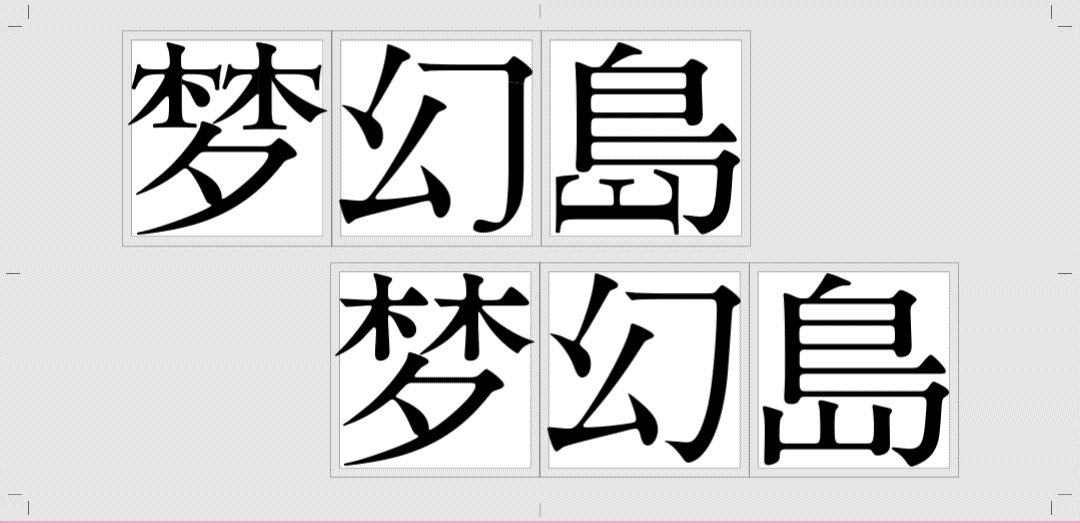
这就是我们在最短时间内修改好的三个字,这一次的尝试整体更加保守一些,虽然对汉字的结构做到了尽可能的保留来满足辨识度,但是整体太过呆板,缺乏了一些中西合璧所应具备的亮眼之处。所以我们可以选择重头再来一遍,看看有没有更好的处理思路。

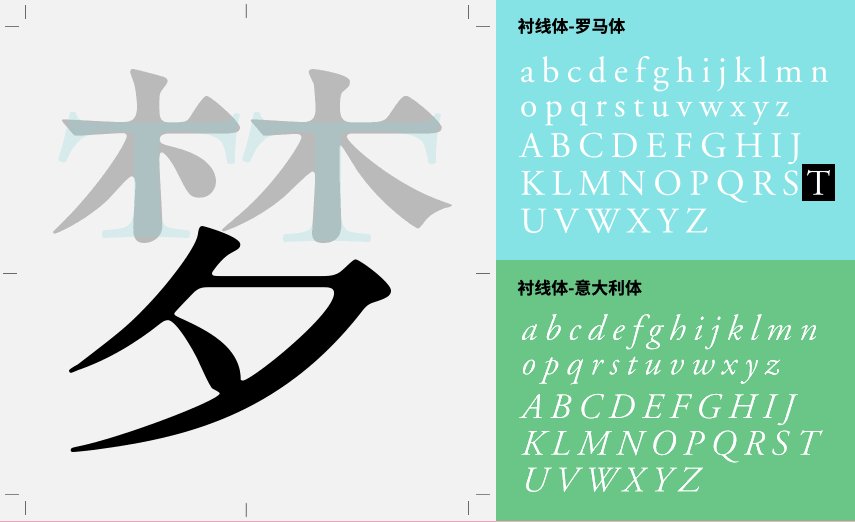
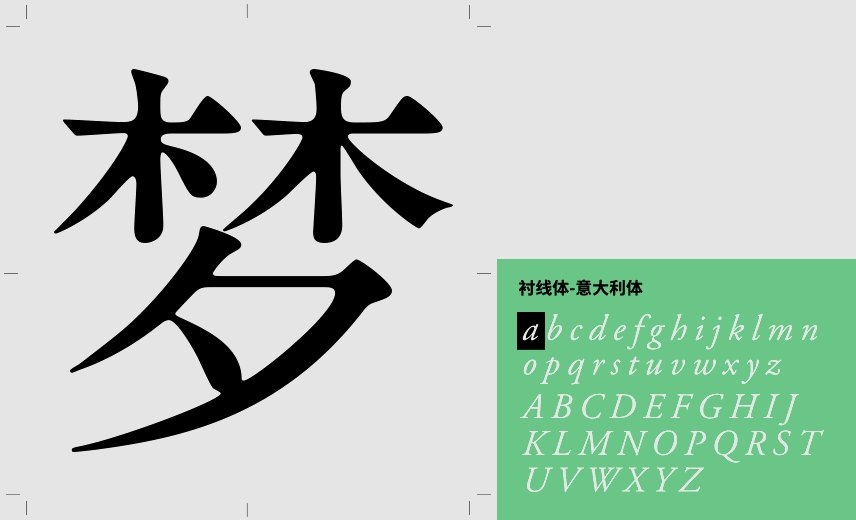
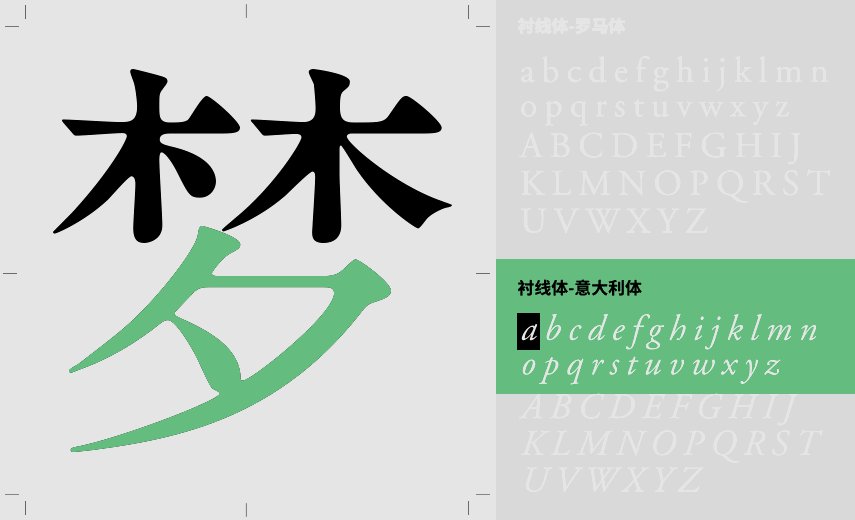
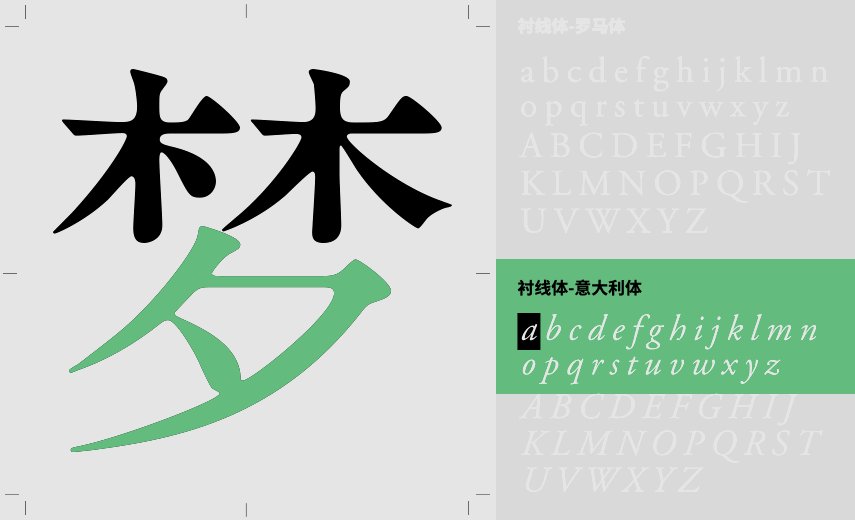
这一次我们可以尝试对下面的夕字进行替换,从整体来看,能与夕字在外形扯上关系的只有意大利体中的大写 A 了。
然而当我们尝试替换以后,不难发现,虽然识别度勉强过得去,但是更强烈的感觉还是替换得太过僵硬,上下的统一感有所欠缺。除非我们是自己有意想营造这种感觉,不然就显得很应付。

并且本身意大利体的标准模式该是小写才对,所以我们这里直接把选择范围再一次缩小,这一次的替换我们只是用小写的意大利体。而在这样的范围下,能和「夕」字扯上关系的字母就完全没有了。
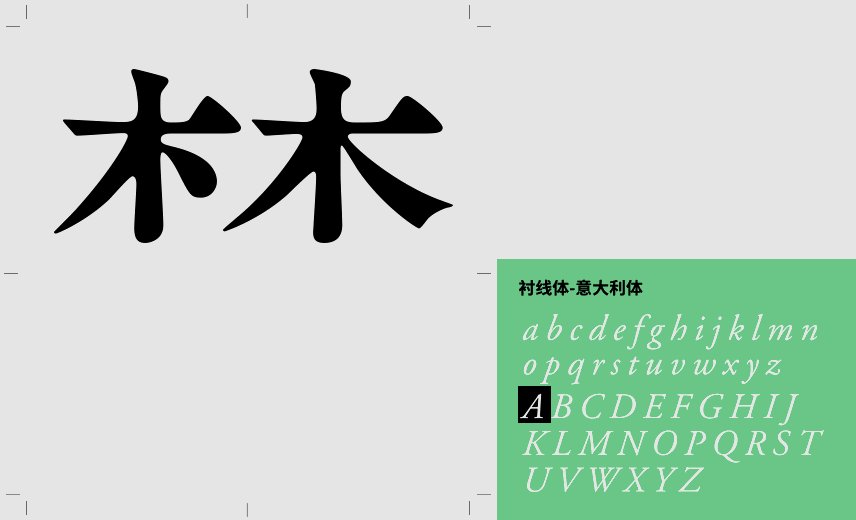
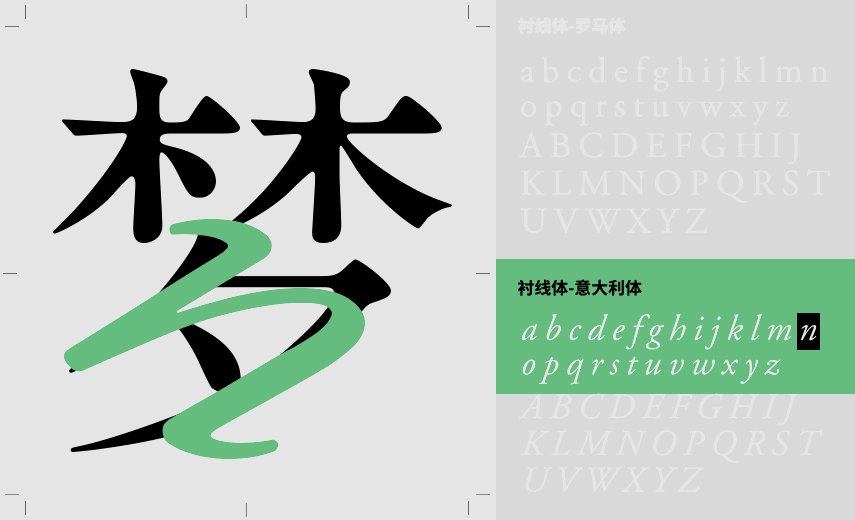
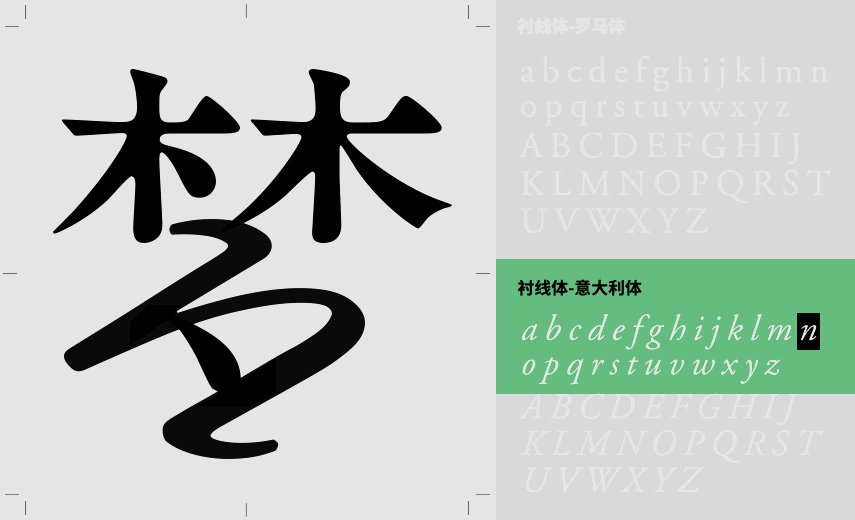
所以我们减少需要被替换的范围,去掉中间的一点,只保留一个外框,我们可以在脑海中复现一下外框的笔顺,加上外框的造型,很容易让我们联想到小写意大利体的「n」。
替换过后,可以发现不仅不会影响字形的正常识别,并且意大利体自身的手写感也充满了一种微妙的感觉,非常容易衬托出字义的氛围。当然,我们还需要继续对「n」进行一个粗细上的调整,让它更加融于整个字形之中。

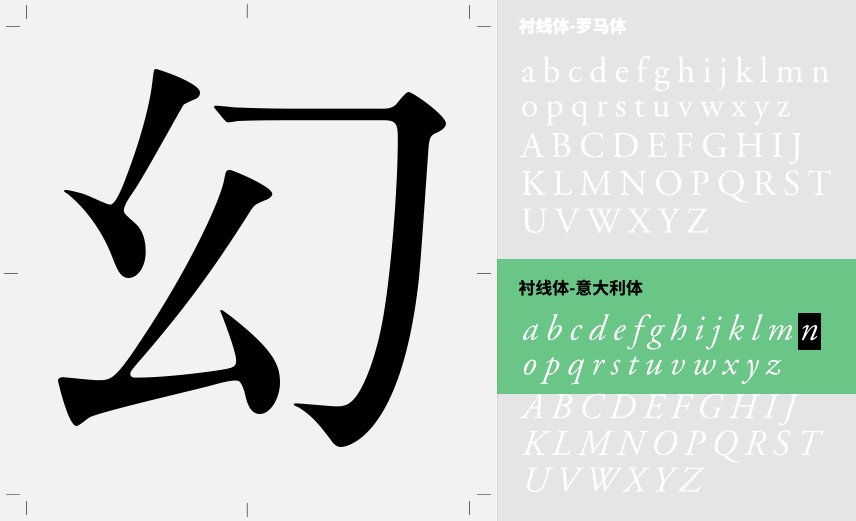
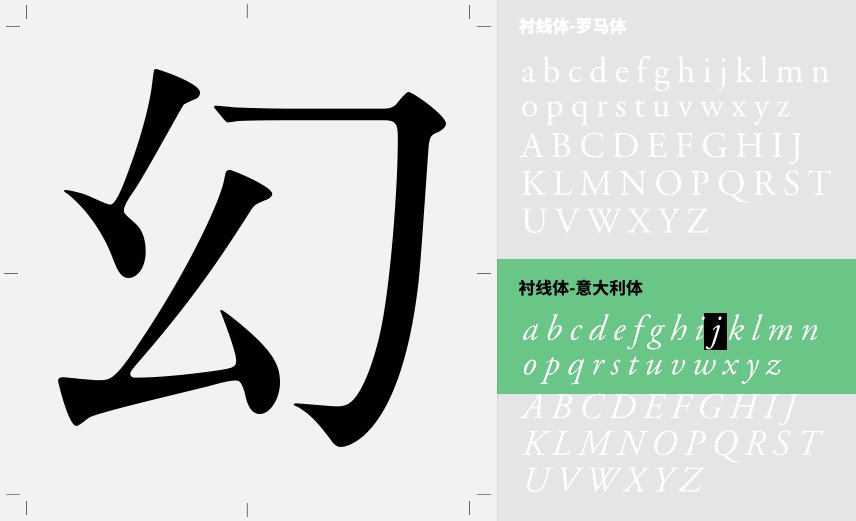
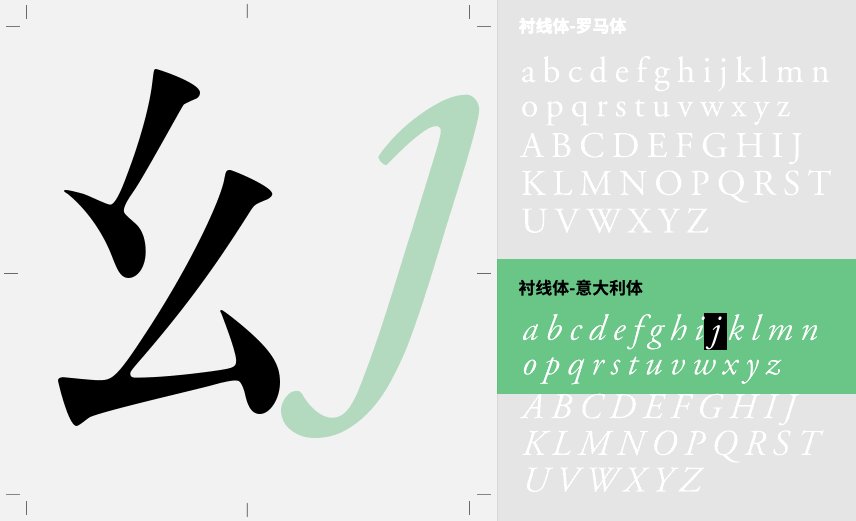
接着来看「幻」字,置换的部分这次我们依然选择竖钩的部分,而所替换的字母还是选择「j」,毕竟没有比这俩兄弟更适合互相转化的组合了。不过因为意大利体本身就具备倾斜的属性,所以在拼接的时候没有办法放在一个最满意的位置,比如右上角的地方难免有些超出了原本的字面大小。本着只做微调的出发点,这里我们就不对「j」进行倾斜角度上的调整了,而是适当延长原本汉字上面的一横,让他们相交而成为一个整体。拼好后的字虽然易于辨识,但是难免有些小问题,这个我们之后再统一解决。

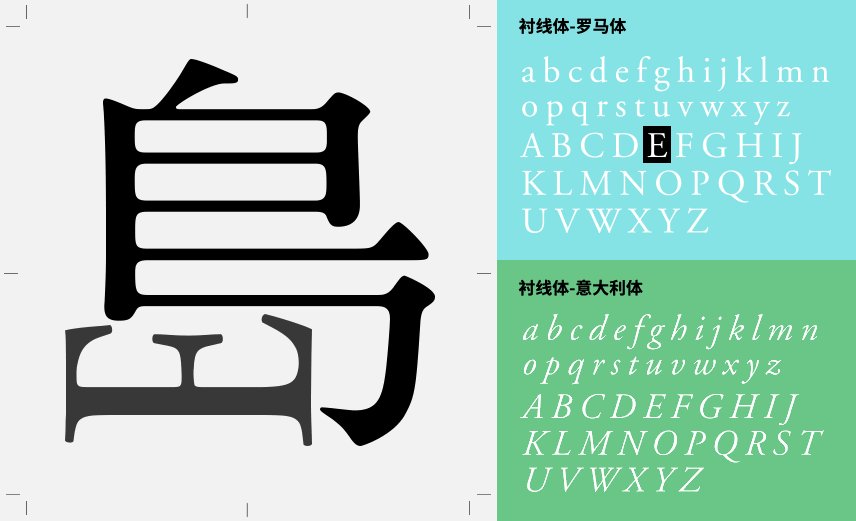
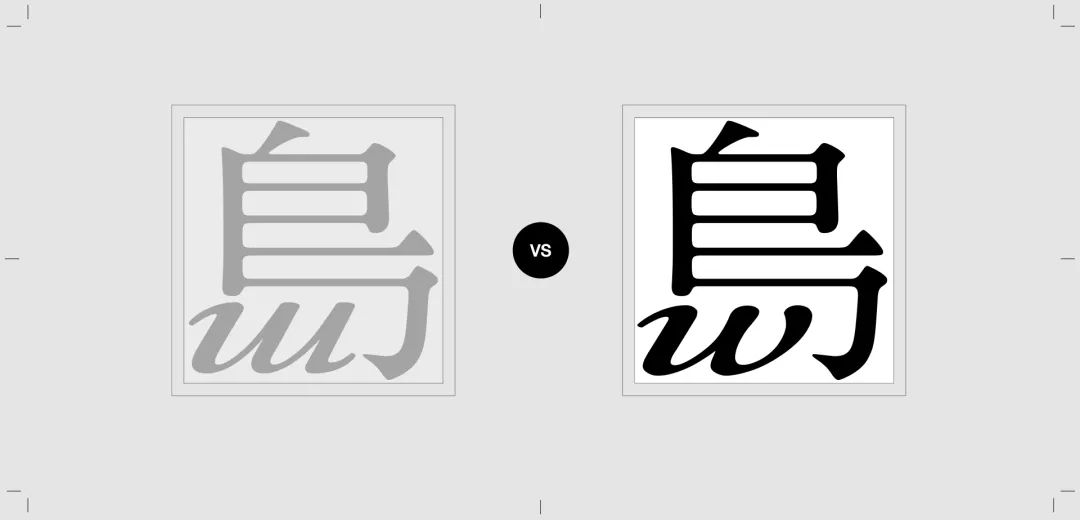
最后一个岛字,依然替换下面的山字部件,不过这一次我们不可能再使用大写的 E 来完成拼接了。往后依次查找,可以看到小写的 m 似乎是一个可行的替换方案。不过,m 的开口朝向和山字完全相反,这里我们选择把字母旋转 180 度来让 m 的开口朝向变为上方。不过,m 的开口朝向和山字完全相反,这里我们选择把字母旋转 180 度来让 m 的开口朝向变为上方。适当调整文字,让它看起来和山字部件差不多大小即可。


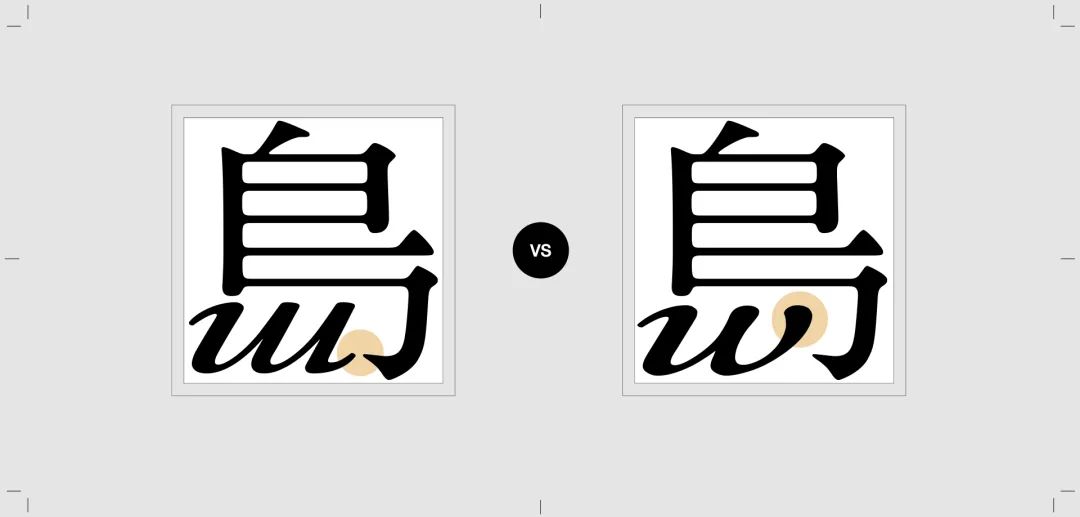
另外还可以使用字母「w」来替换,过程和「m」相似,不再赘述。直接对比两种方案,显然是「w」的方案更胜一筹,左边「m」因为经过旋转,整体的书写流畅度看起来差了许多,并且原本旋转前的起笔处与「岛」的勾画相冲突,只能避让开,而右边「w」方案就不会有这样的问题出现。所以我们选择后者。

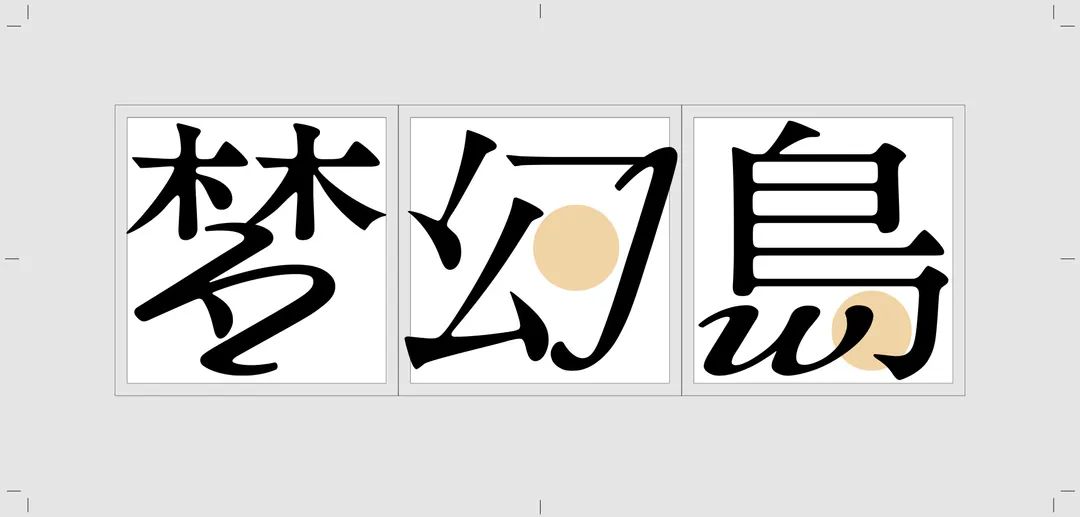
现在我们把三个字放在一起观察,不难看出原本单字看起来还可以的造型,当它们组合在一起后,就显得有些歪歪扭扭了,并且负空间也有一些小问题不太好解决。如果大家不具备字体设计的能力,去过分调整笔画就不是一个可行的路数,应该怎么办呢?

既然西文部分选用了意大利体,那么汉字部分我们也可以选择倾斜一定的角度来形成一致的动势,这样不但是单字本身,字与字之间也显得更加统一和谐。
这样我们的西文字体置换汉字笔画的小案例就大致完成了。

最后可以配上一定的文字与装饰元素,进一步烘托氛围。总的来说这样的方法还是考察大家的观察能力与联想能力,执行起来并不具备很高的难度,只需要会基本的软件操作就能完成,并且能在短时间内完成且具备不错的效果,性价比极高。

第二部分我们尝试将日文假名与汉字相结合。接下来,我们将把从构思到执行、从遇到问题到修改问题的整个过程完整呈现给大家。

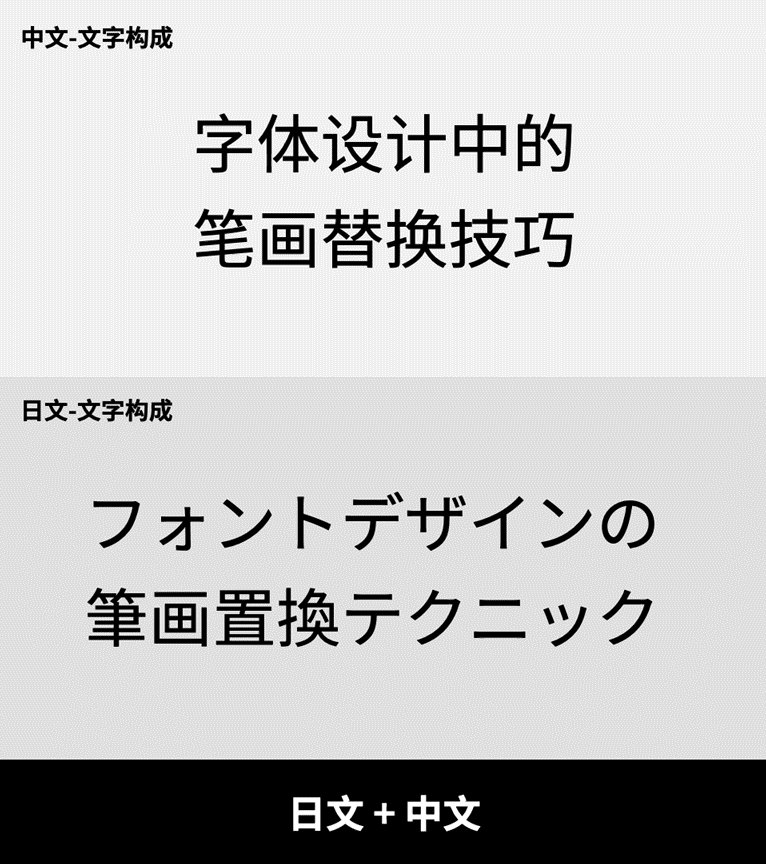
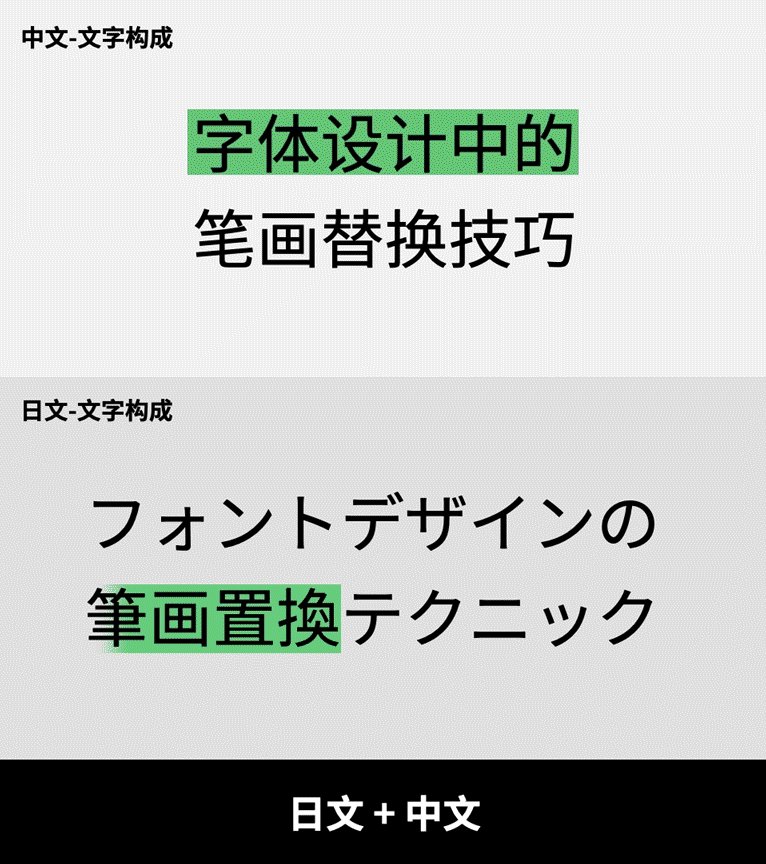
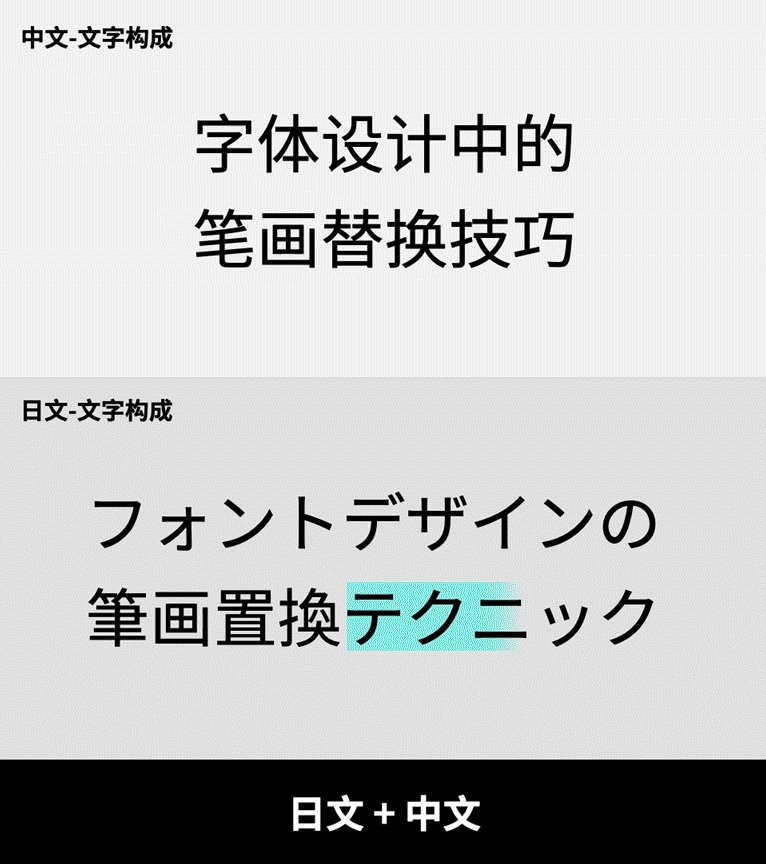
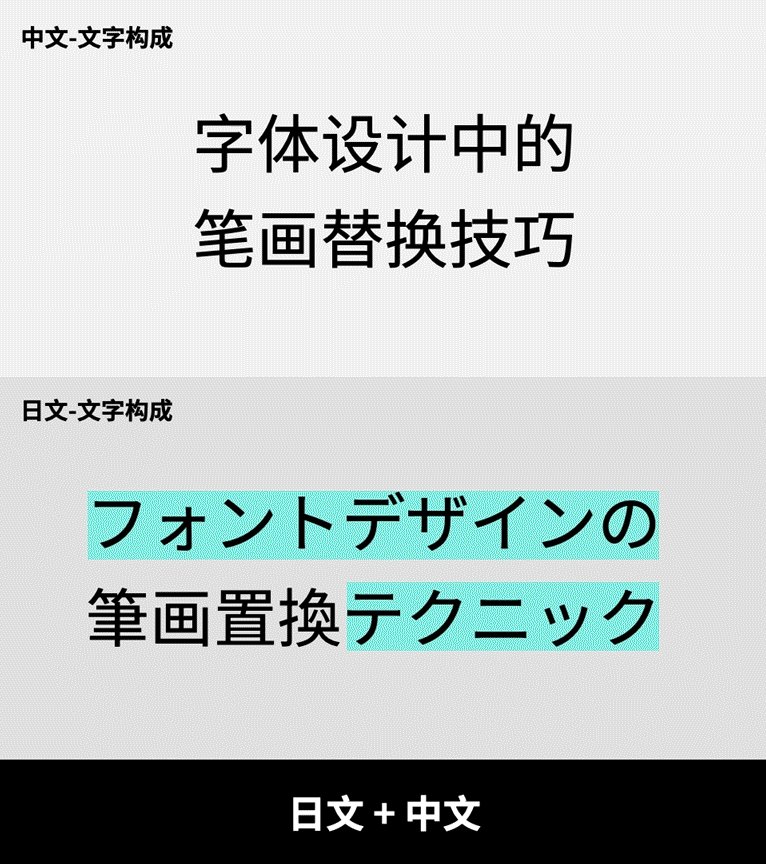
我们先来对比一下,日文和中文都有哪些相同点和不同之处。首先,我们会发现,在日文里面是存在汉字的,虽然它们的写法和我们的简体字不太一样,但我们也能很直观的认出它们。
其次,日文中除了汉字之外还存在假名。也就是我们画面里现在标注着蓝色的部分。它们才是日文中最有代表性的符号,也是我们区别日文和中文的最直观的手段。
在简单对比日文和中文之间的差异后,我们就需要思考,应该如何将汉字与假名巧妙地结合在一起。


我们大致上有两个方向可以选择,首先就是中日互译,使用具有相同含义的汉字和假名去相互结合。

如果你选择了这条道路,那么恭喜你了,开局基本上就进入了「地狱模式」。由于这种设计形式对内容本身有苛刻的要求,所以并不常见。我们现在看到的这个案例,其实也只是把一句话中的汉字和假名部分做了一个结合。


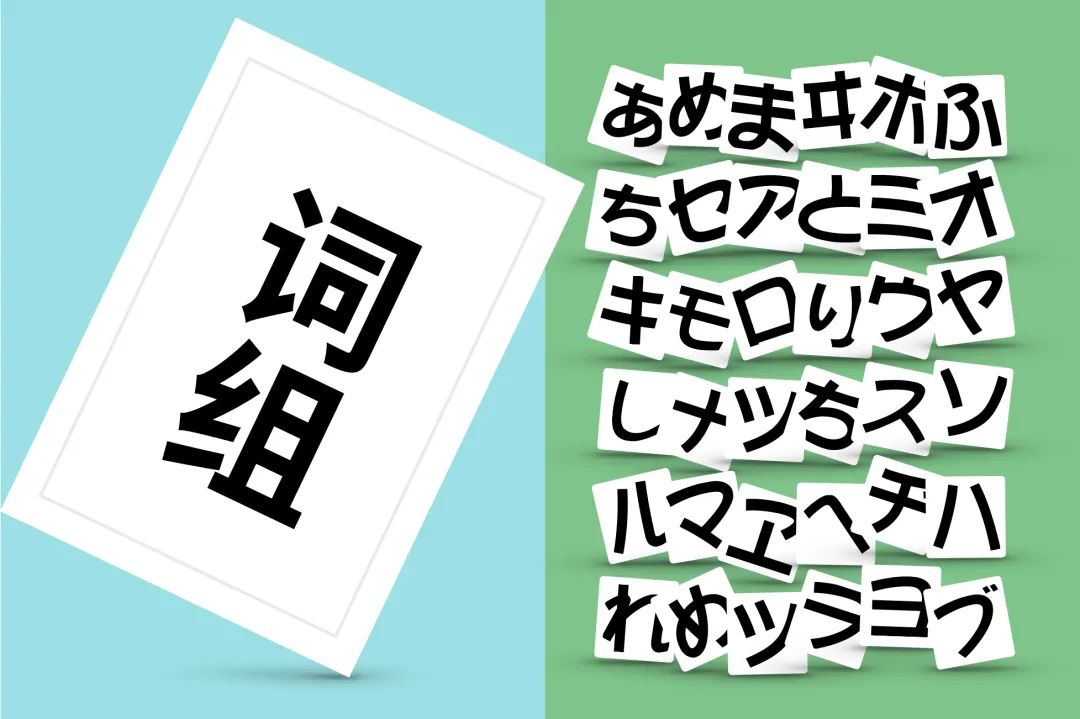
所以,第二个方向在这样的衬托下,就显得难度没有那么高了。我们可以任意选择词组,然后搭配整个假名列表。在选择性增多的同时,也让组合的难度降低了很多。

接下来,我们一起来看看方向二能够给我带来什么样的视觉效果。作为以汉字为母语的我们来说,其实对它本身的样貌早就司空见惯了对吧?所以,当假名的笔画混入其中的时候,就会带来一种既熟悉又陌生的特性。在实现的难度上也不会太高。

我们都知道,常用的中文字体可以被分成宋体和黑体这两大类别。
而相对于中文的宋体和黑体,在日文中,也分别对应有明朝体和哥特体。如果说结构被替换的部分是一种写法上的对比,那么抵消这种不和谐的有效办法,就是选择风格相近的文字造形了。

如果感到费解,大家不妨试着思考一下:不同风格和造型的帽子,是不是也对应的不同的适用场景呢?
就像我们现在看到的画面一样,我们可以把帽子想象成是不同字体的造型。
如果一顶造形风格鲜明的帽子,出现在了错误的场景,就会变的很不合适。同样的道理,字型和其承载的信息就是这样的关系。

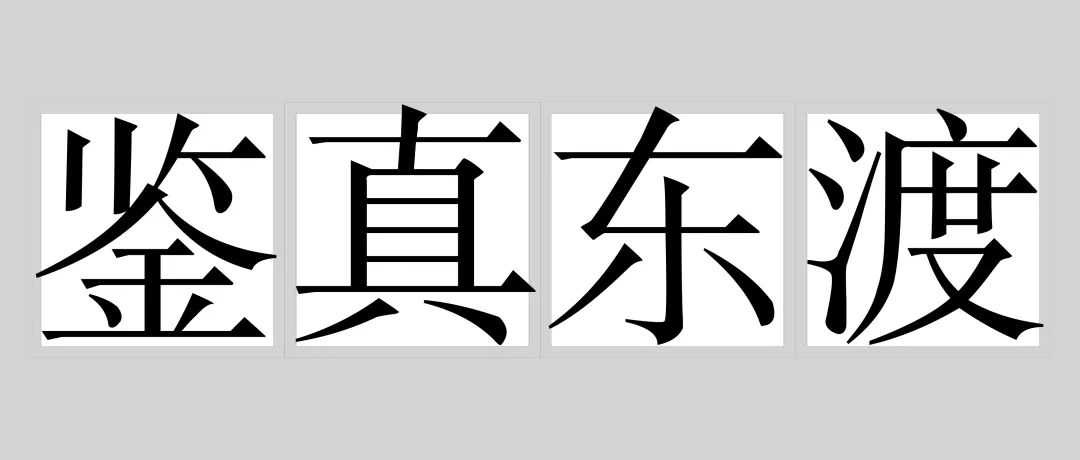
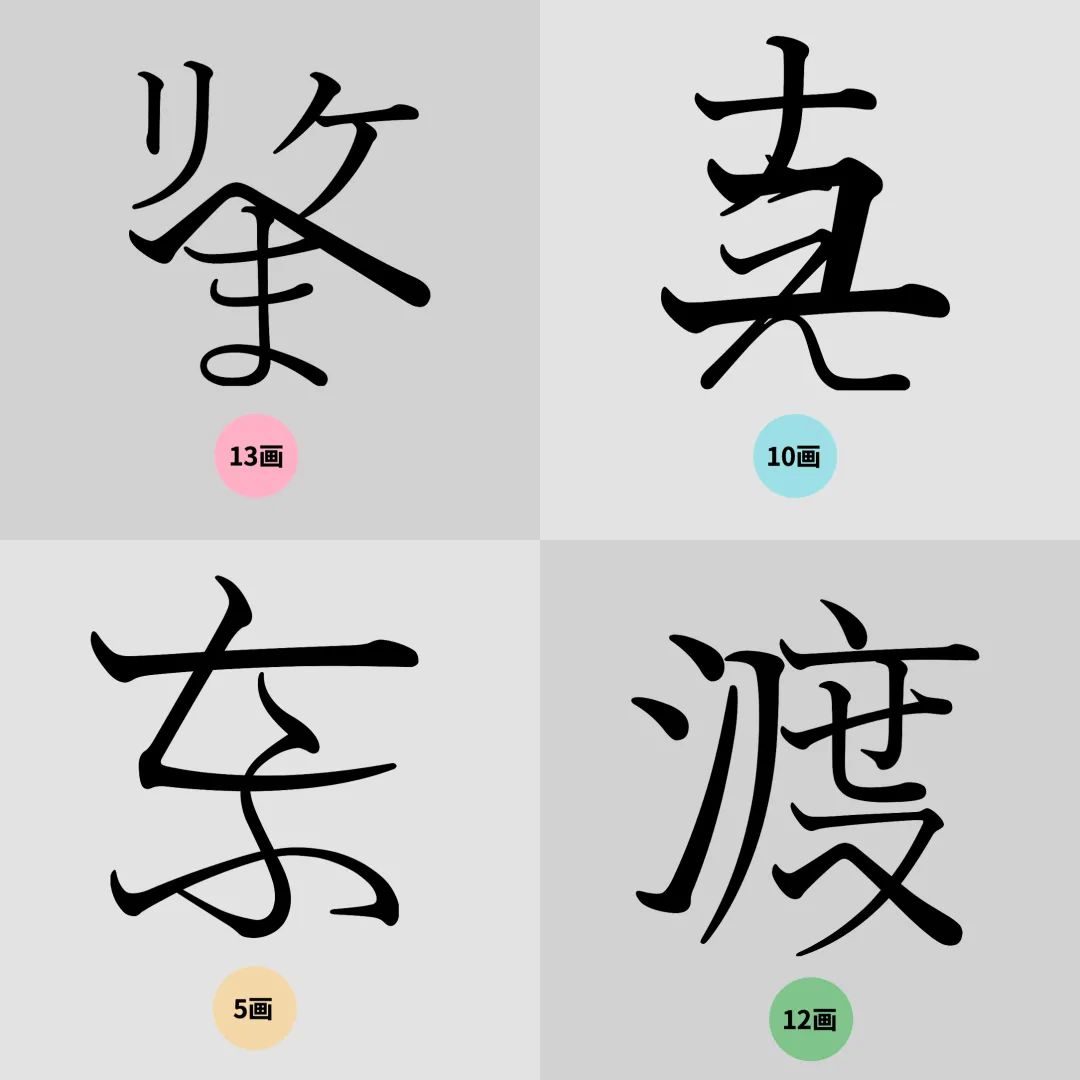
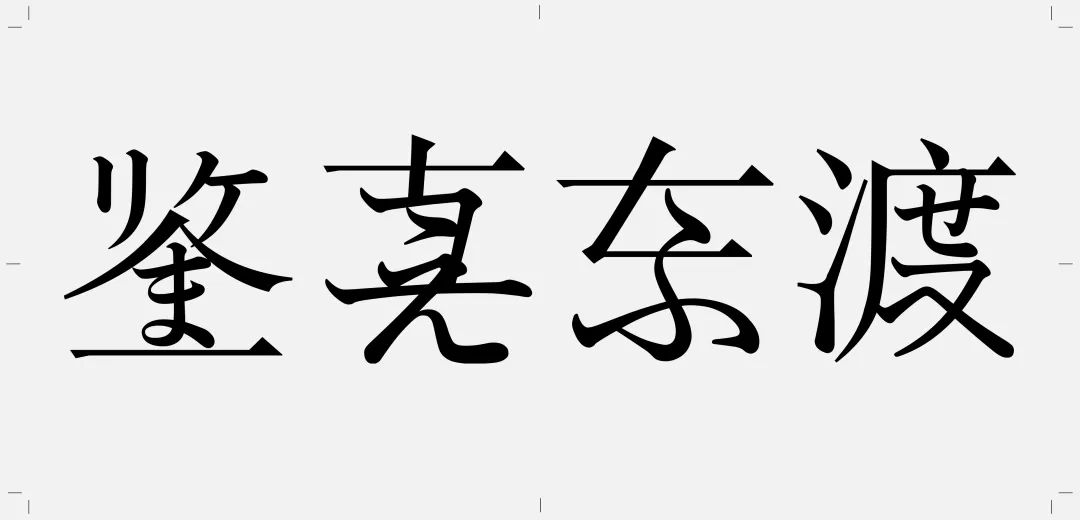
那么根据结合汉字和假名的这样的需求,我们不妨选择「鉴真东渡」这个主题来进行演示。要知道在这个时期,正是日本全面学习中华文化的时候,这样的内容与技法本身也具备很强的联系性。

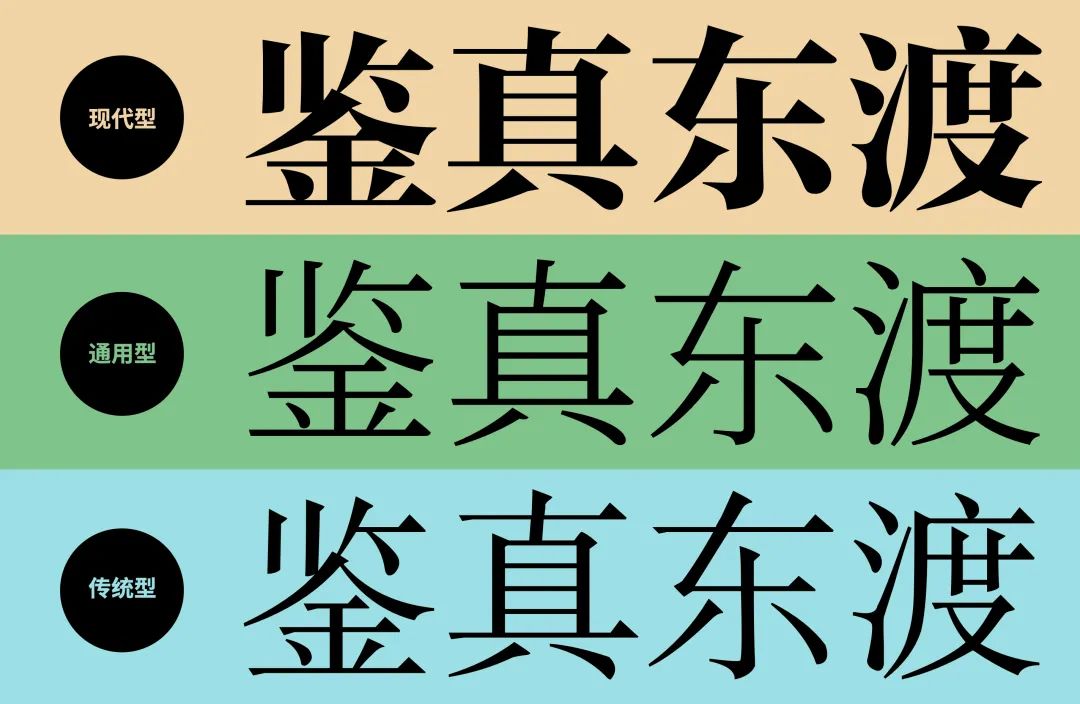
像这样具备历史感和文化感的主题,当然是首选宋体去进行创作了。不过,我们看画面中的这三种宋体类型,他们仍然会传达出不一样的视觉感受。

为了更加贴合信息本身带有的情感属性,我们可以选择最下方这款中宫收紧、笔画带有明显书法特征的传统型宋体。
那么汉字部分到这里,就基本选好了,接下来我们看看日文假名的部分。

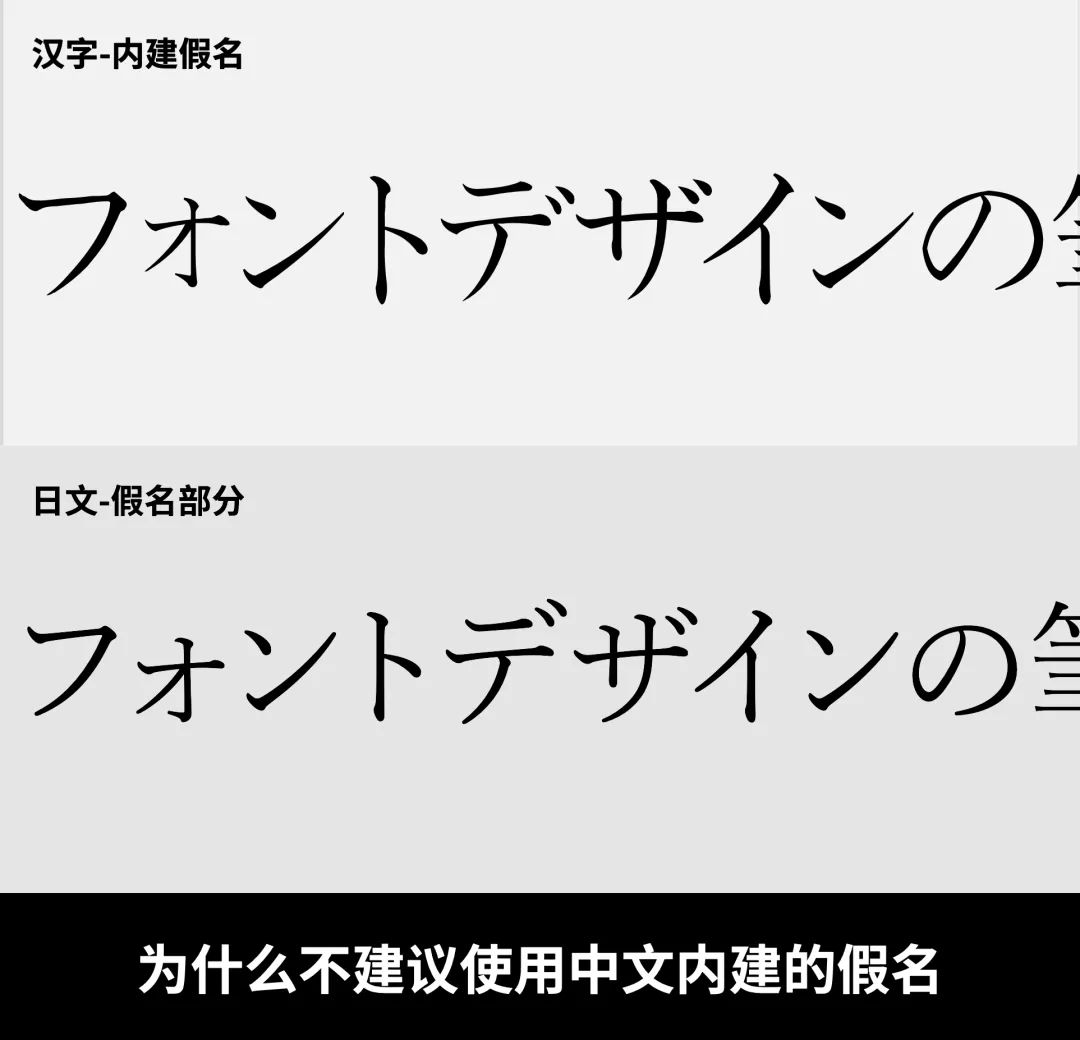
在选择日文假名的时候,我们会遇到一个小问题,其实很多中文字库是内建有假名的。那么有些同学可能会觉得,使用同一字库中的字符,统一性该是最好的才对吧?
答案是否定的,或者说不能一概而论。许多中文字库内建的假名其实品质并不算上乘,所以我们通常不建议大家直接使用中文字库中内建的假名,选择合适的日文字库也是必要的。

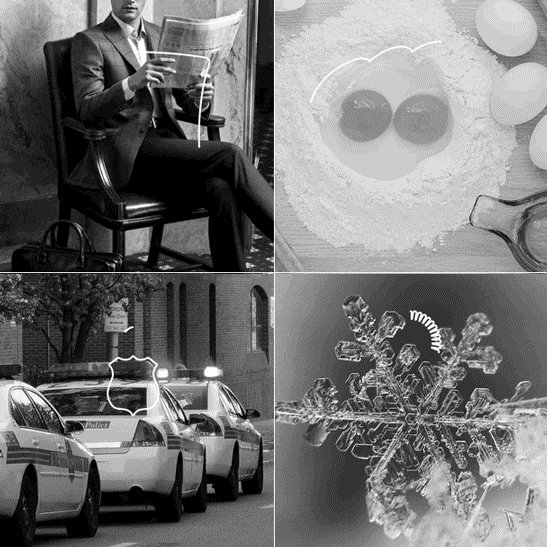
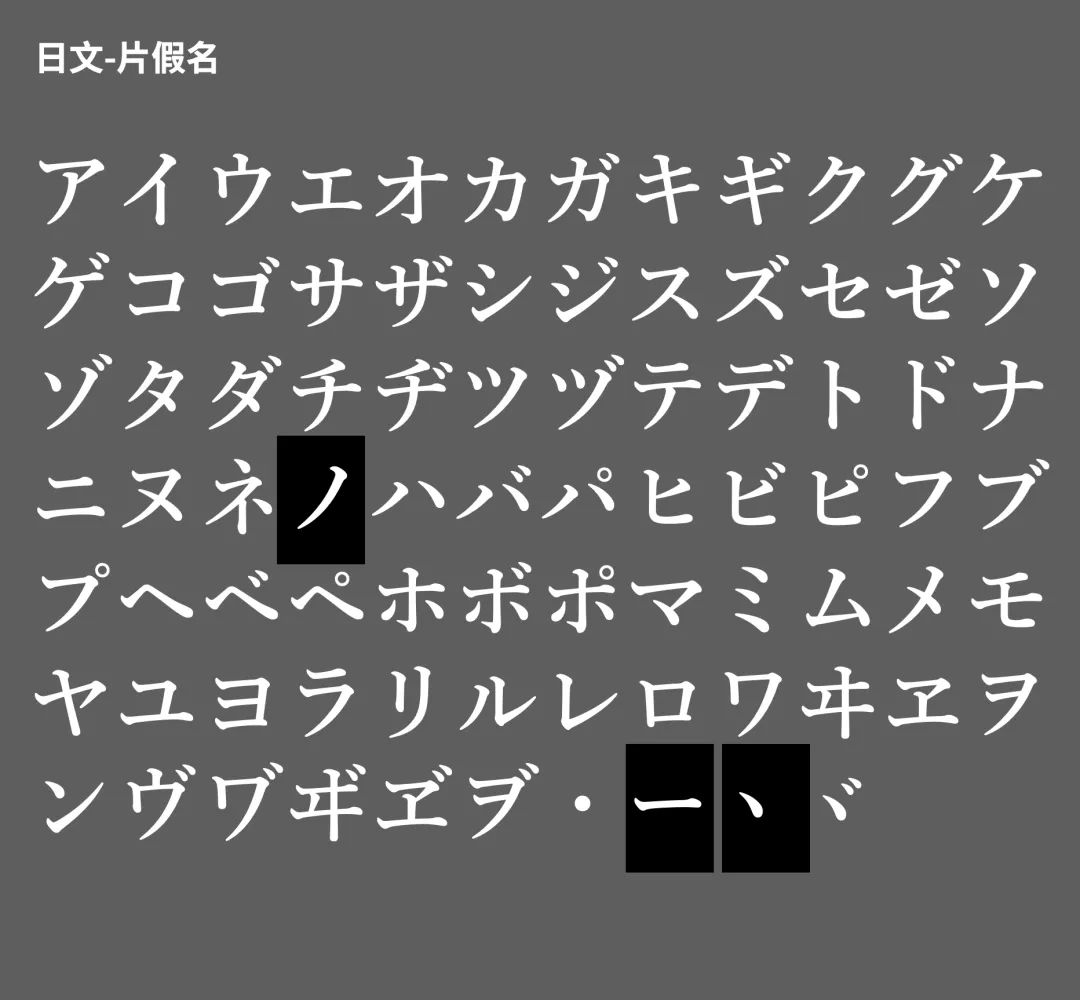
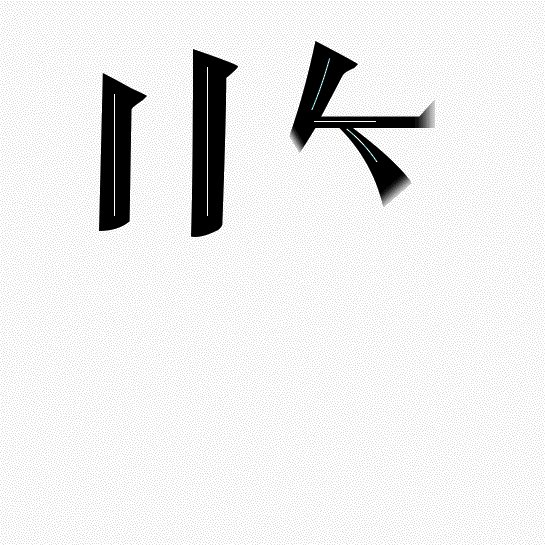
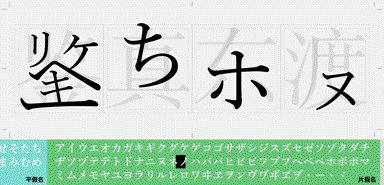
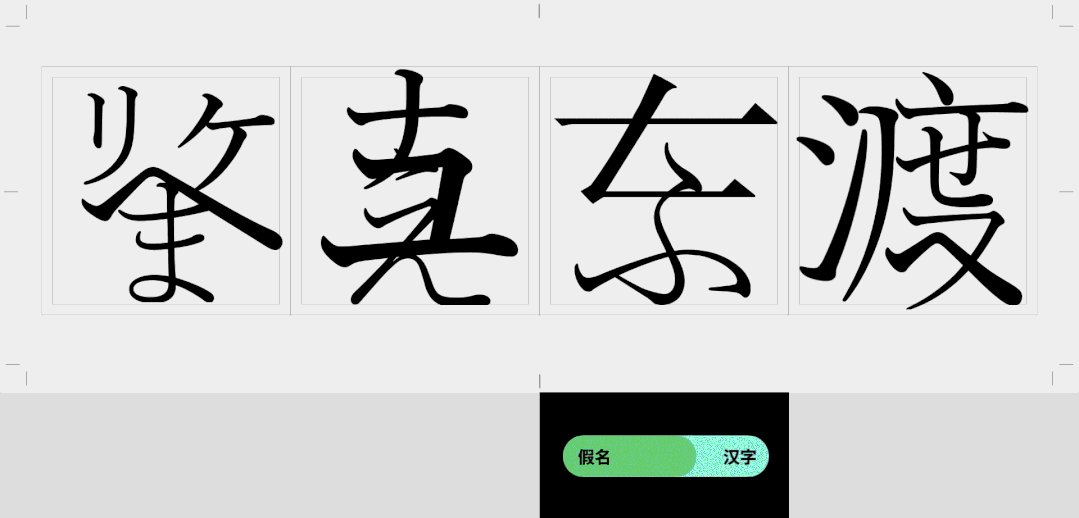
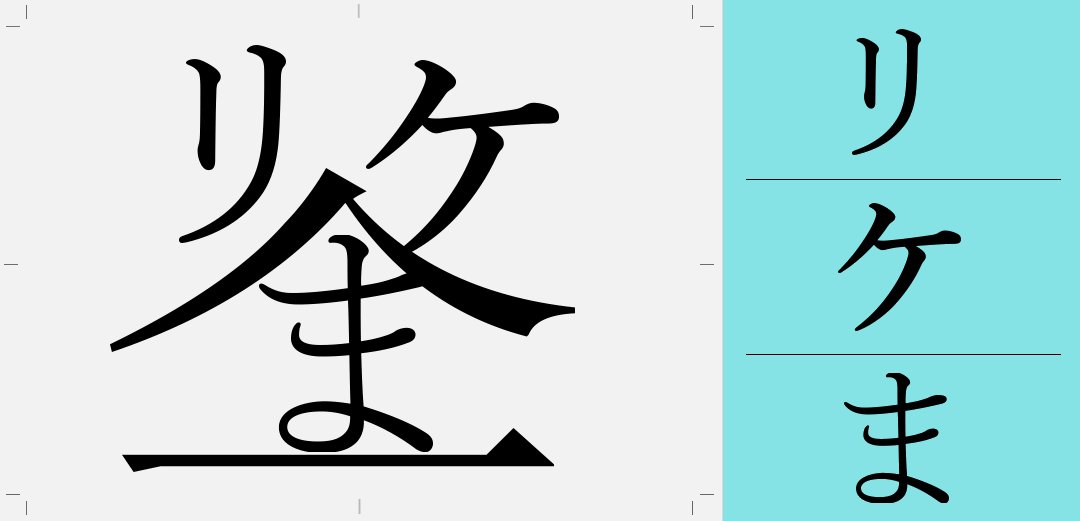
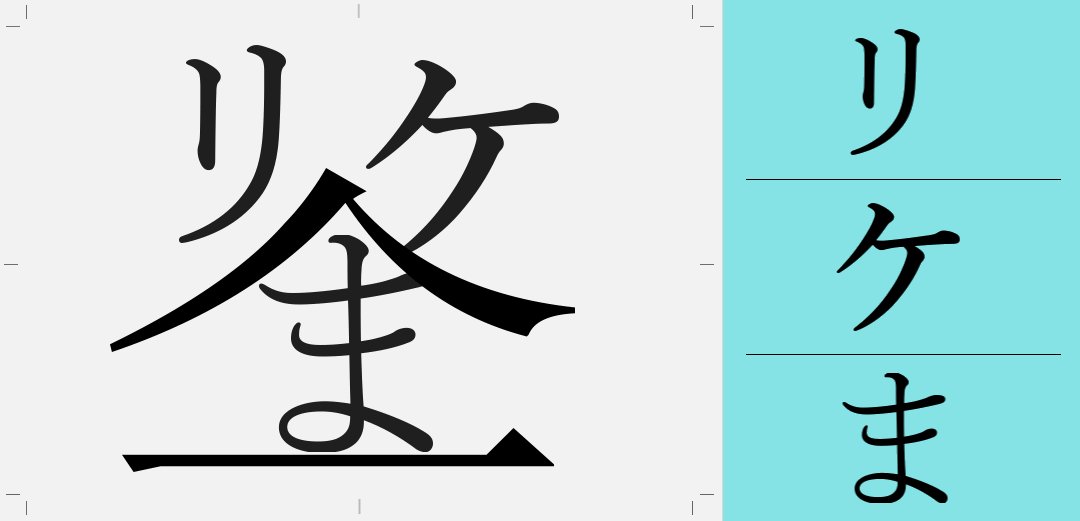
而在假名的列表中我们可以发现,其实有几个字符本身就与汉字中的一些基础笔画极为相似。没准我们可以从这里入手,开始进行组合。


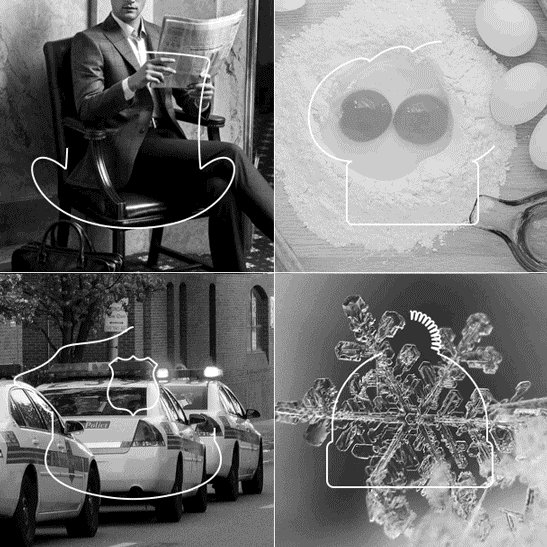
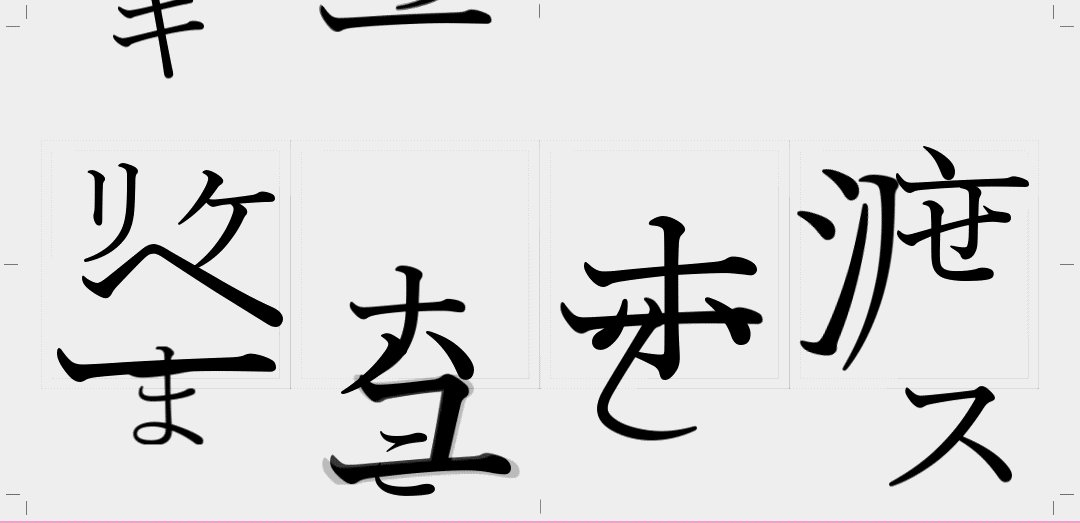
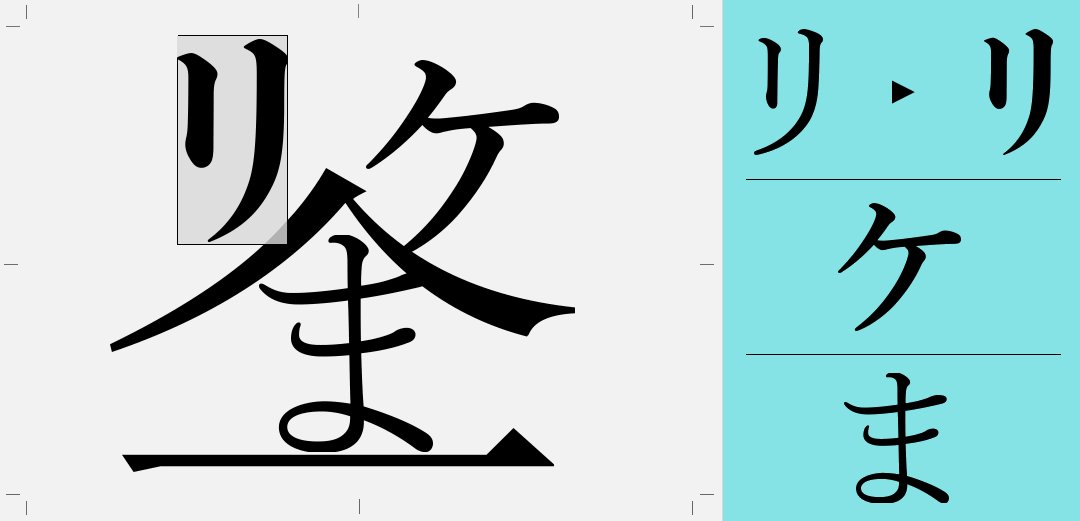
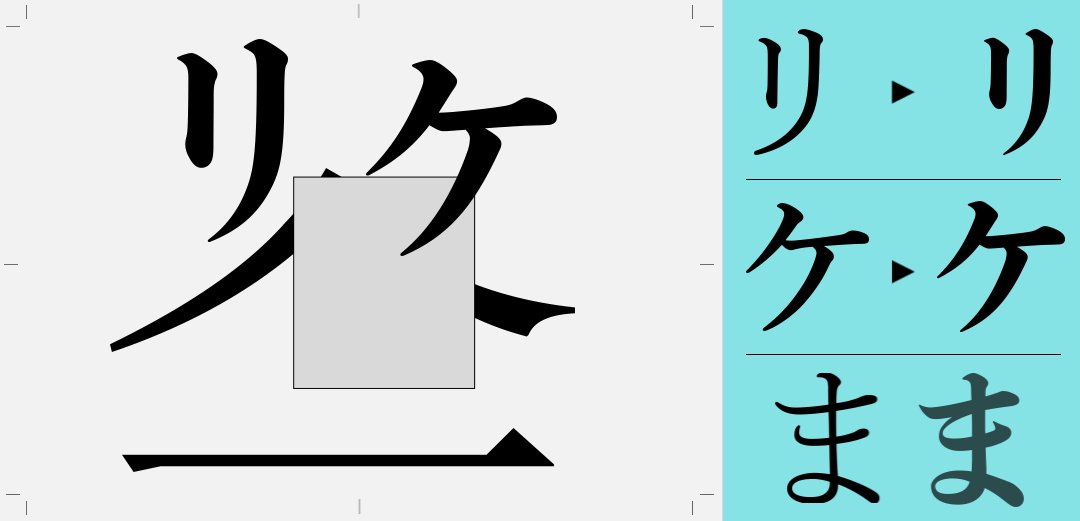
首先,我们把横划的部分全都替换成假名的样式。紧接着是所有有顿点的地方,接下来是所有带有「撇」的部分。到这里,我们可以稍作停顿来思考一下,似乎有哪里不对。现在的版本是不是没有日文的特征了?好像完全变成了楷体的样式。那么,我们又要怎样去体现假名的视觉印象呢?


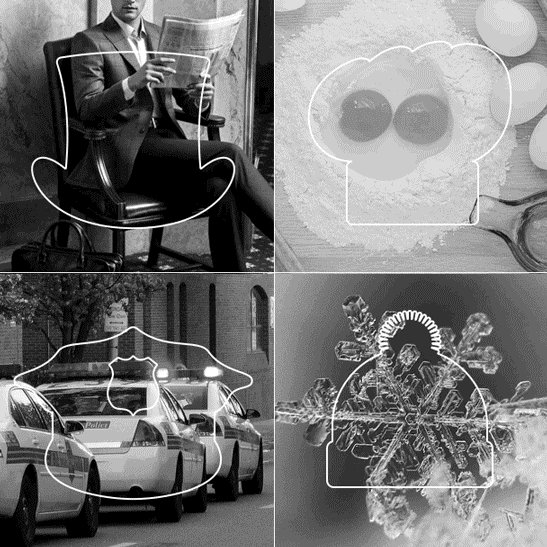
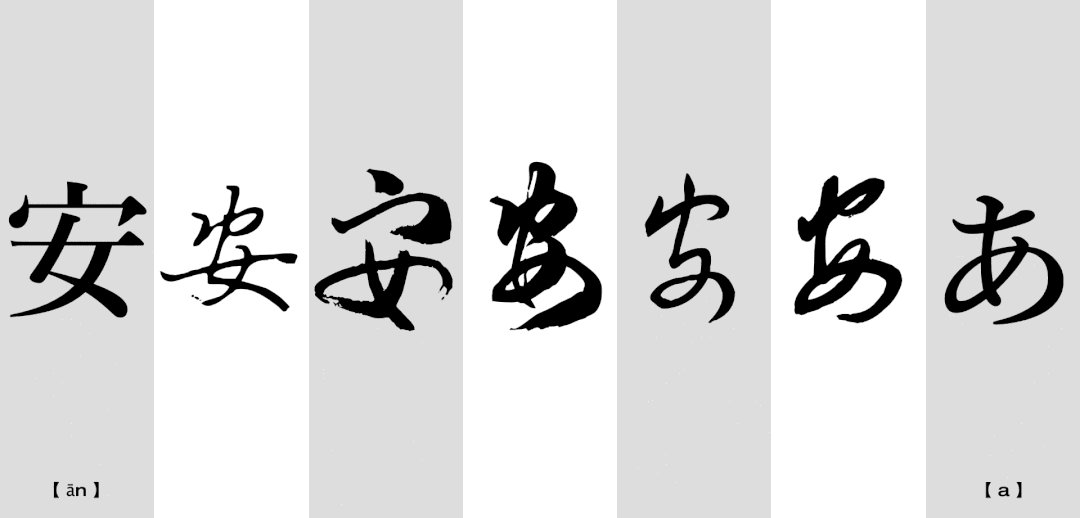
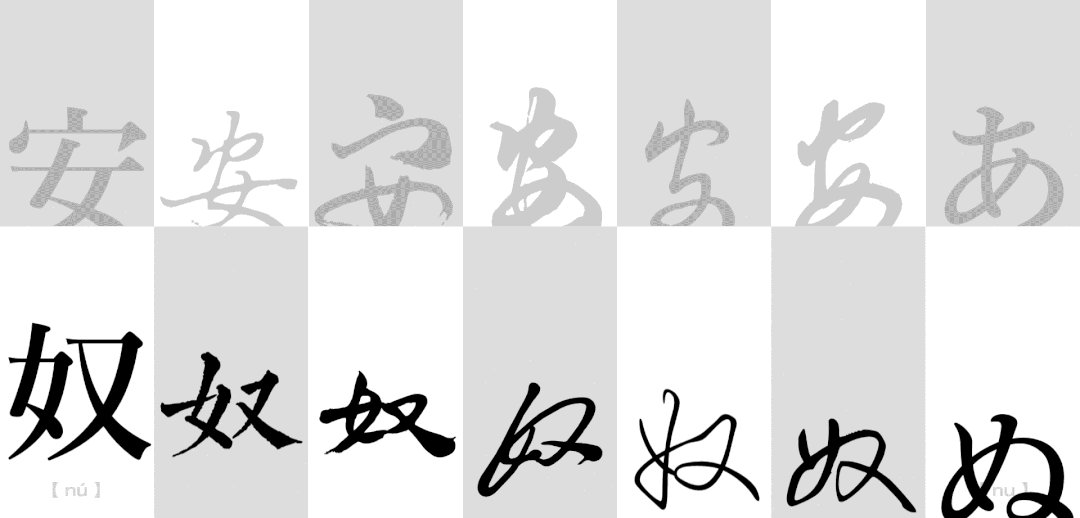
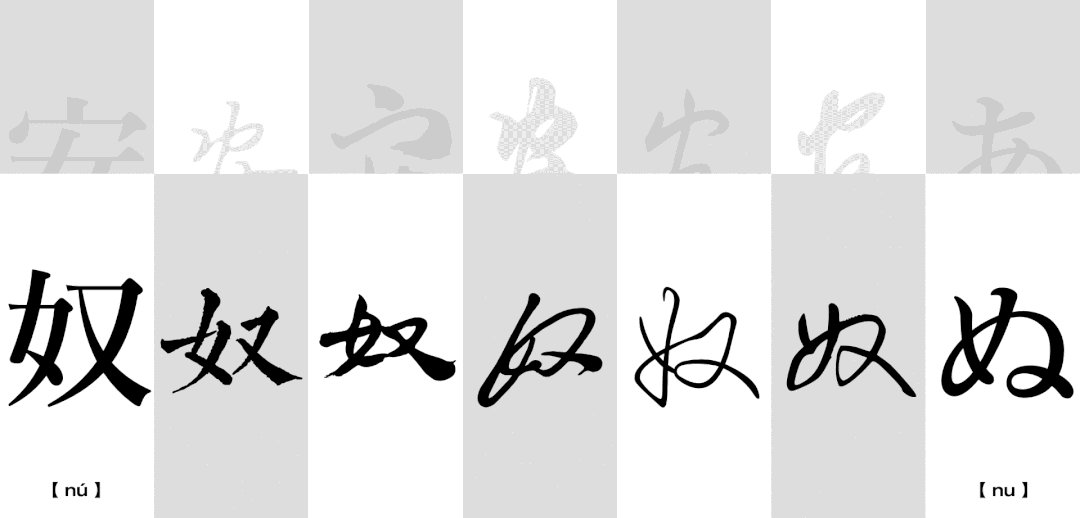
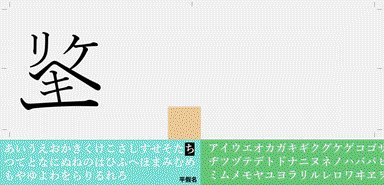
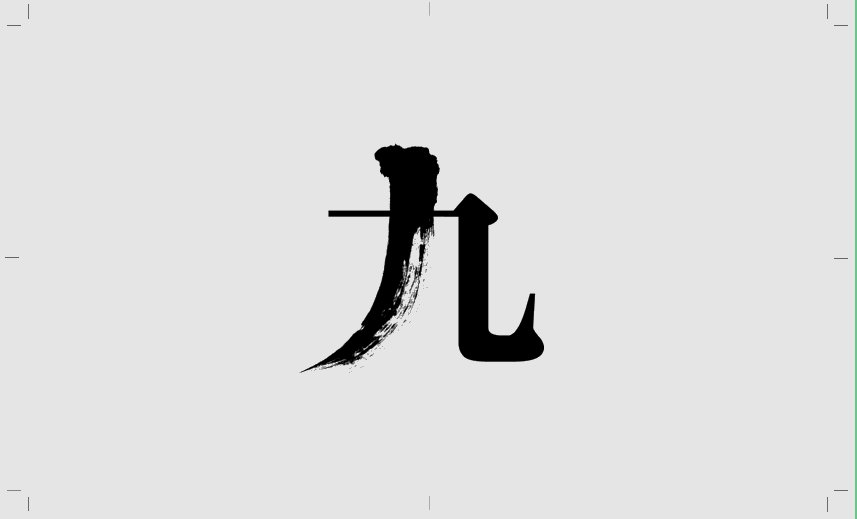
我们知道,日文中的假名部分其实是从汉字的草书演变而来的,那么基于这个规则,我们可以从草书的写法这个点切入。


我们不妨先多多查看这几个汉字的行草写法,在脑海里有形成一个基础的印象,然后我们就可以根据写法去寻找对应的假名结构,逐步完成拼接。

尝试的过程可能大家会觉得比较枯燥,不过只有不断地尝试、细节的积累,才能很好完成最初的想法。所以很多设计,并非是表面看上去那么简单。我们不知道在它们背后都经过了怎样的思考和时间。扯远了,我们继续往下走。

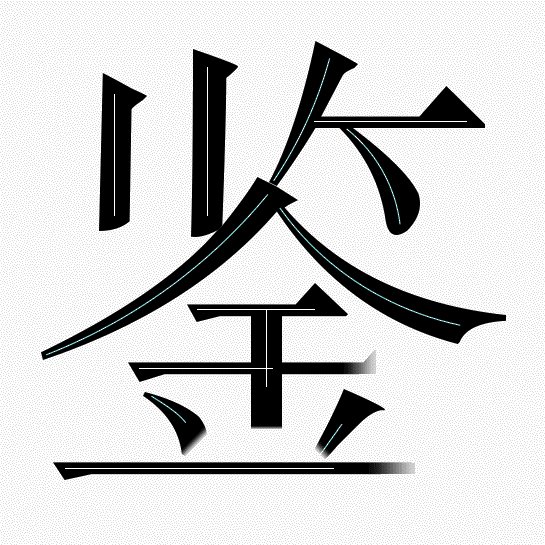
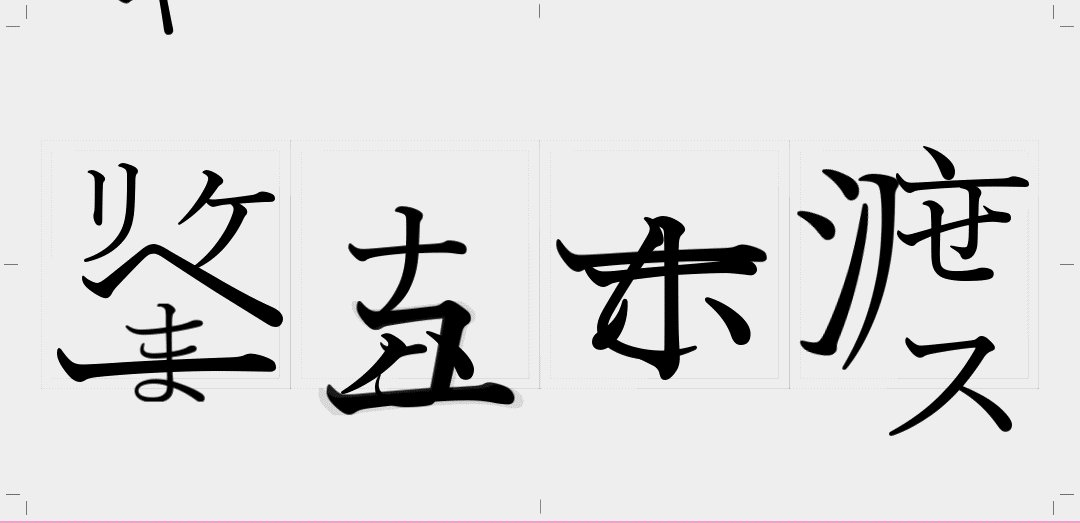
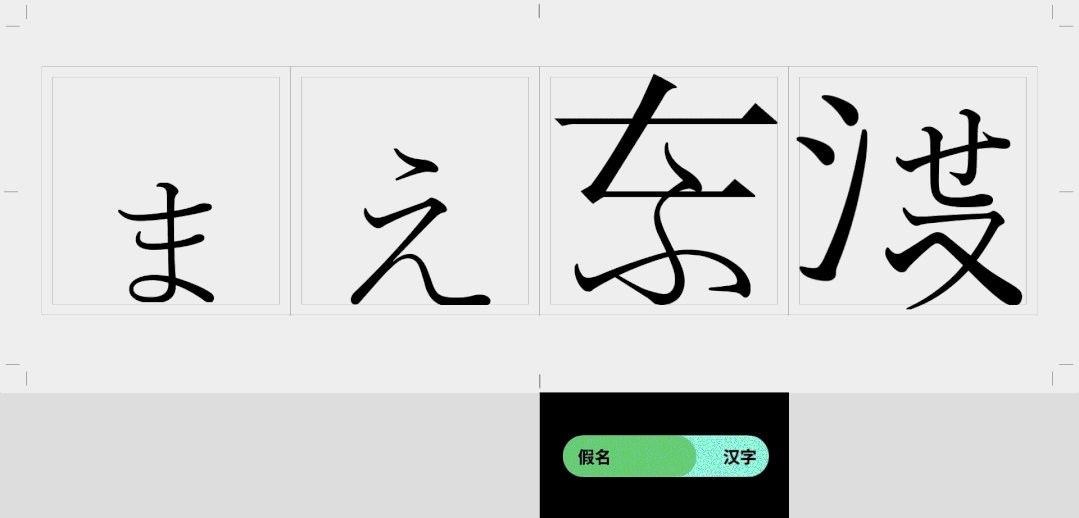
当我们把部件全部替换为假名以后,会发现这样的问题:既然是汉字结合假名,那么汉字的部分也应该有所体现,我们现在的样式完全是用假名在拼汉字了。所以接下来就是精简的环节。

精简的过程同样需要需要不断地尝试,比如在这里可能有些字假名的比例更大,而有些字的汉字部分更凸显。我们需要让四个字彼此之间的视觉强度保持一致。


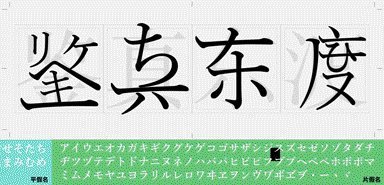
现在,基本上所有字的替换比例就已经解决了,不过革命尚未成功,我们接下来还有其他的优化步骤。
先来分析一下问题,我们可以最直观的看出一些问题,比如替换结构后,假名部分的笔画因为缩放的关系,变得粗细不均,这和原本的汉字部分产生了割裂感。而另一方面,也是因为假名的加入,让原本汉字的间架结构出现了问题,这也是后续需要重点优化的地方。


首先我们来解决笔画之间灰度不均的问题,像要解决这个情况,最简单的办法,就是调整他们的字重(字体笔画粗细)大小,这也是选择原生日文字体的一个好处了,它们通常字体家族丰富。
我们需要凭借自己的视觉感受去权衡每个部分的粗细,这里切忌几何上的完全一致,毕竟眼睛看事物是有错觉存在的。
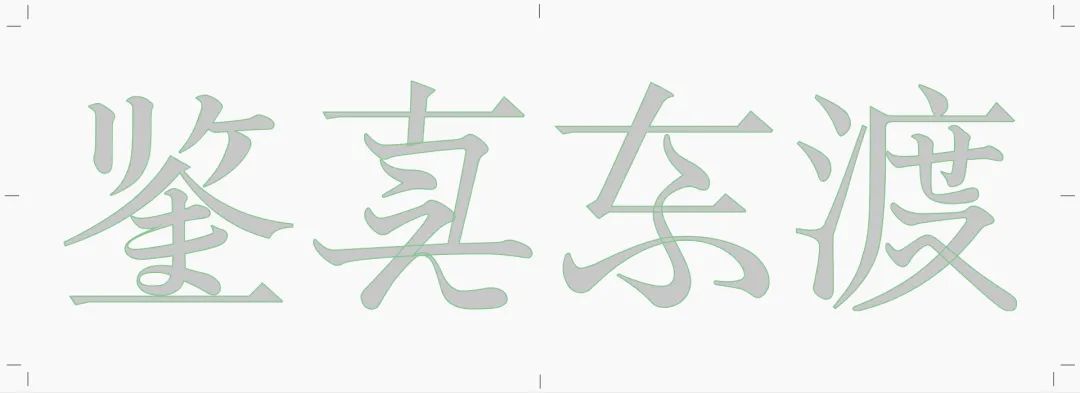
笔画粗细统一之后,我们看这组文字,是不是比之前要更和谐了呢?当然,问题依然存在,我们还可以继续优化下去。

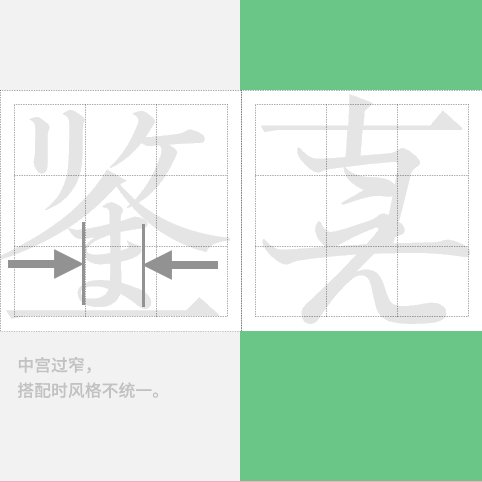
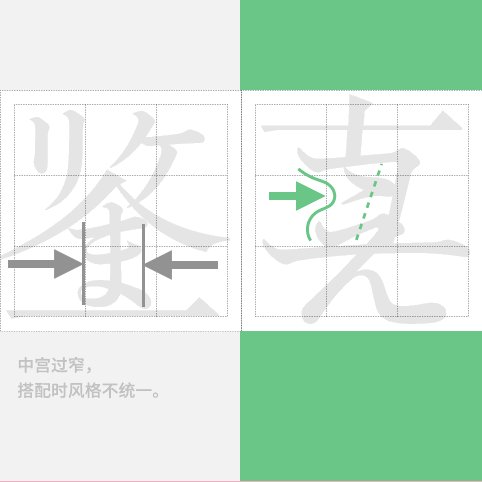
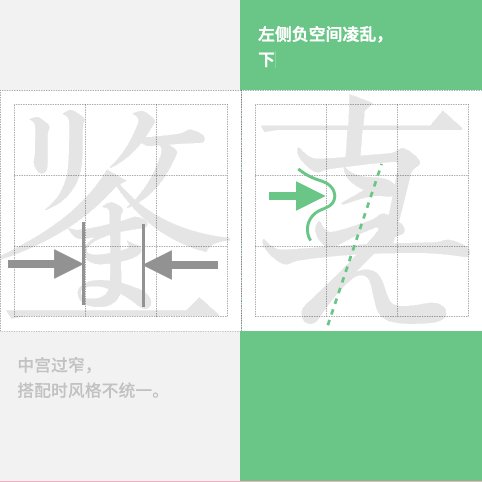
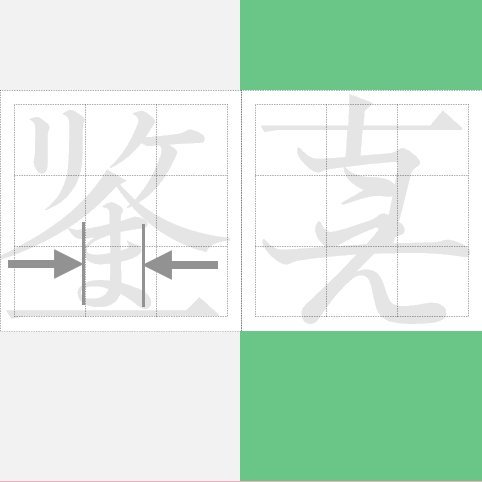
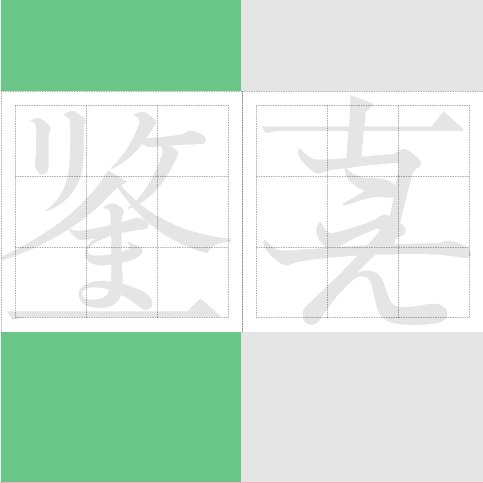
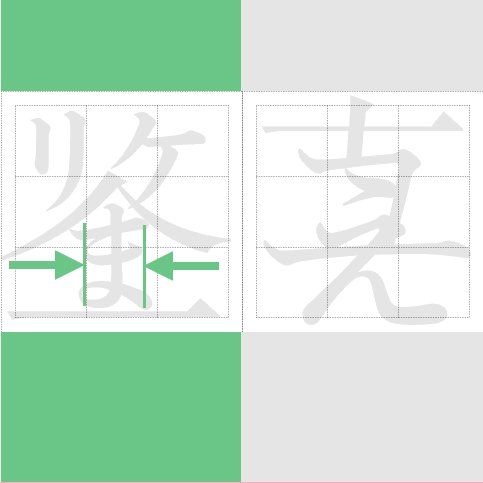
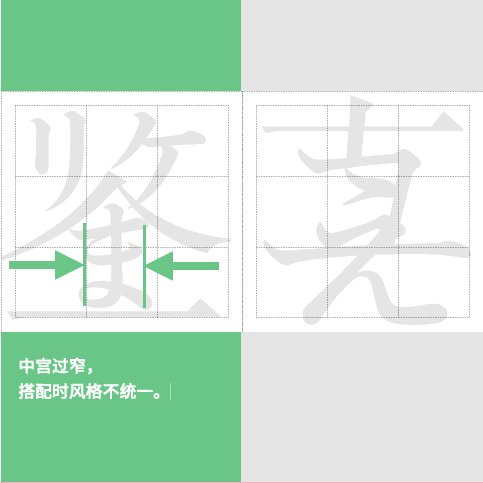
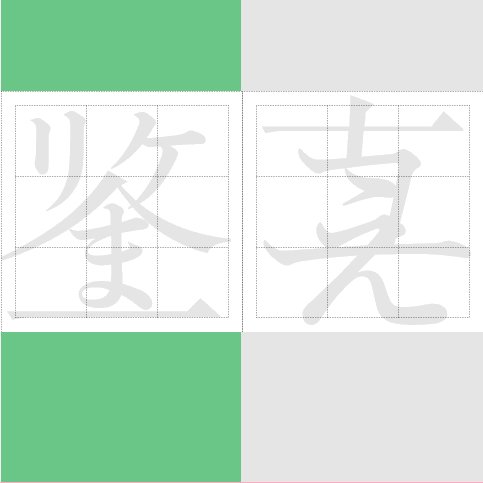
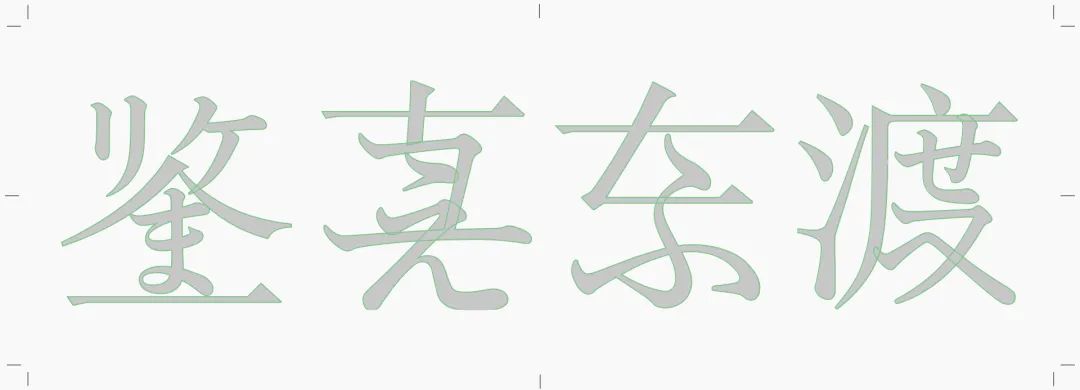
仍然存在的问题是:文字之间的中宫结构,有些很外放,有些又比较收紧。这就导致整体的风格看起来很不统一。特别是「鉴」字的部分。

另外还有「真」字的左侧,负空间有些太大,下方假名部分的重心也会有向右倾倒的趋势,这些都是需要调整的地方。

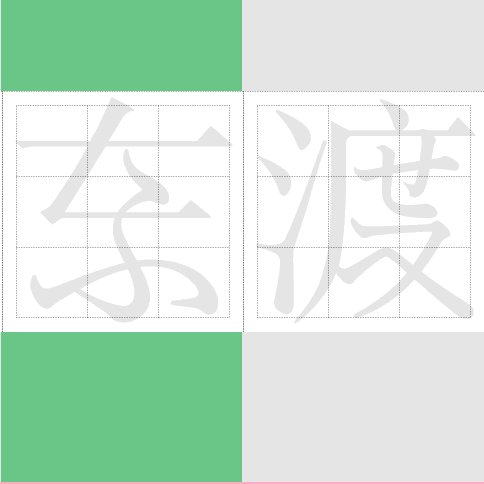
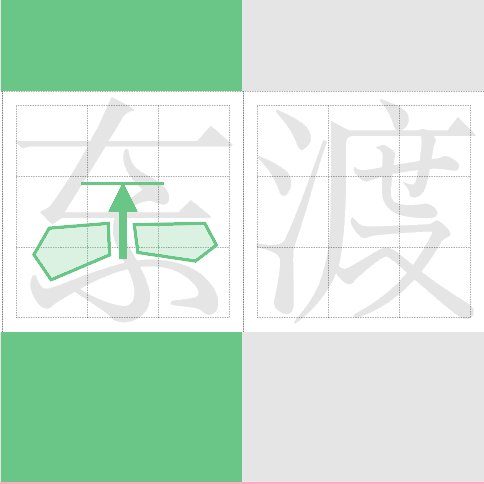
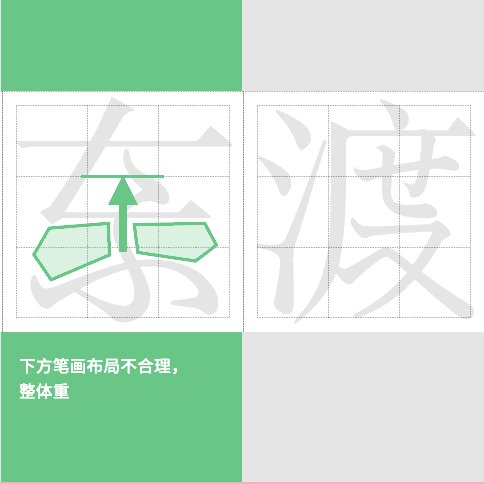
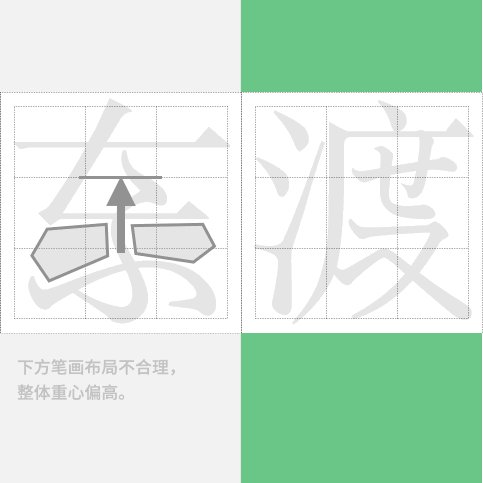
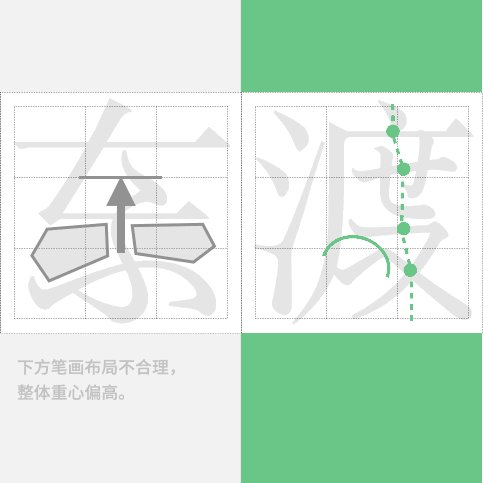
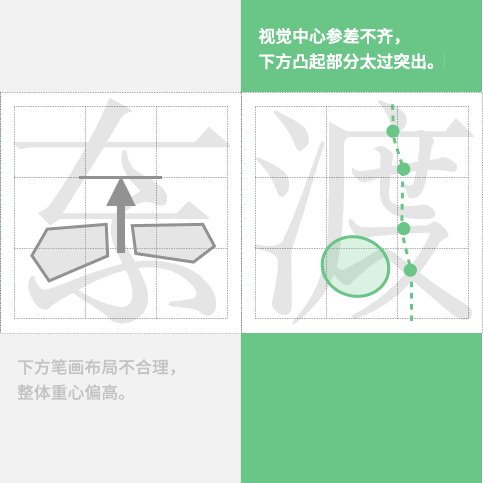
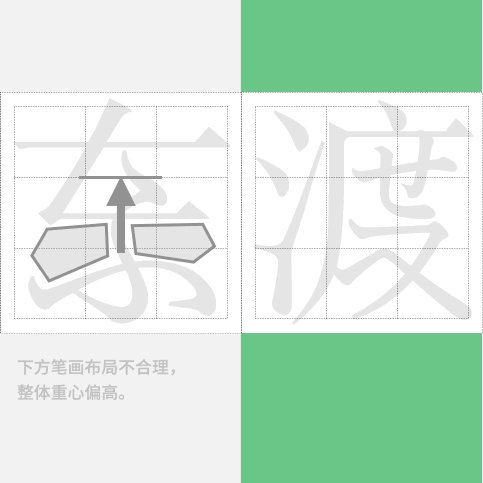
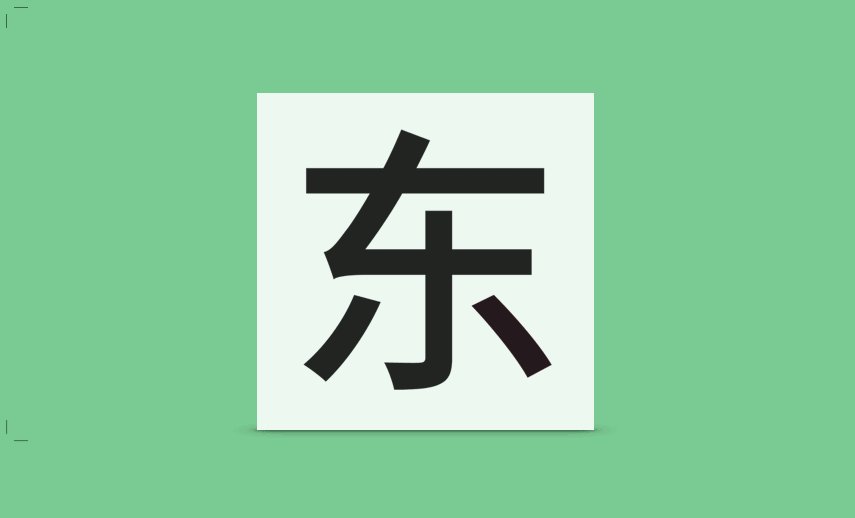
紧接着是「东」字的部分,可以很容易看到下方的留白分布很不均衡,另外,相对于下方的结构,顶部的这个笔画也是需要做出调整的。

最后,「渡」字的毛病其实也不少,大体上的视觉中心就显得参差不齐,另外,下方「又」字的一撇也有些过于显眼了,需要做一定的弱化处理。


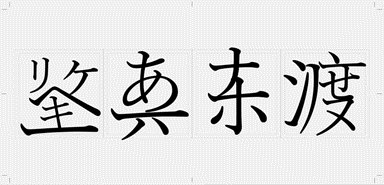
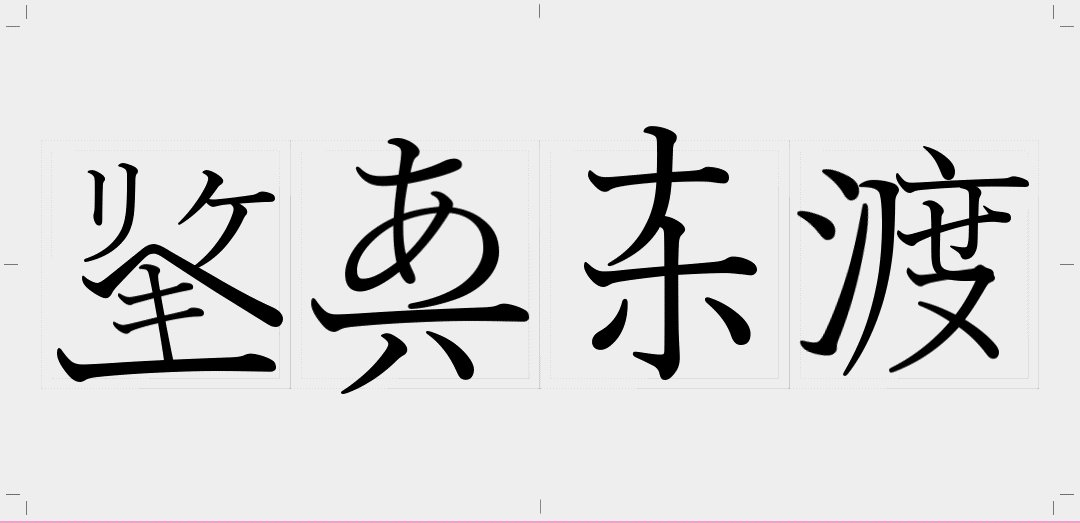
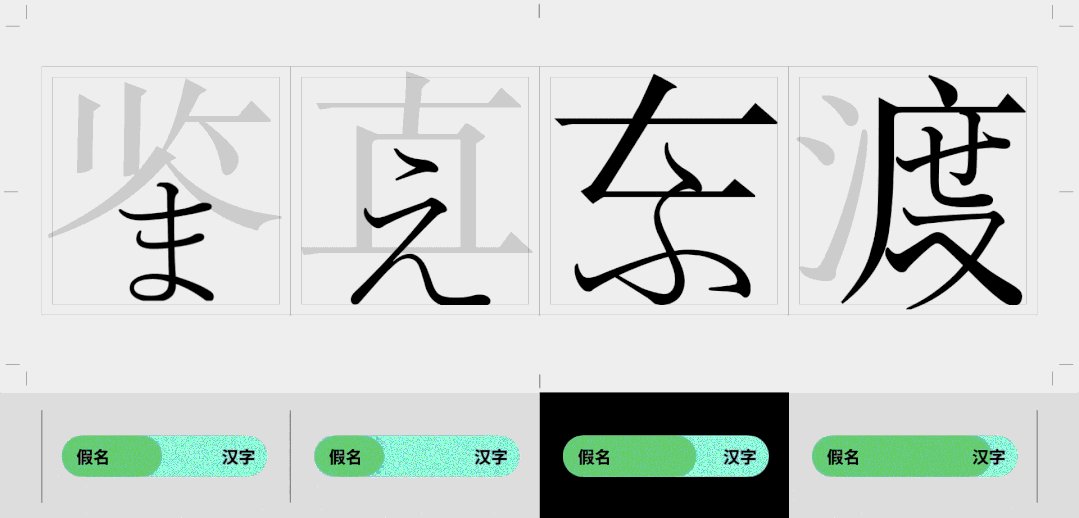
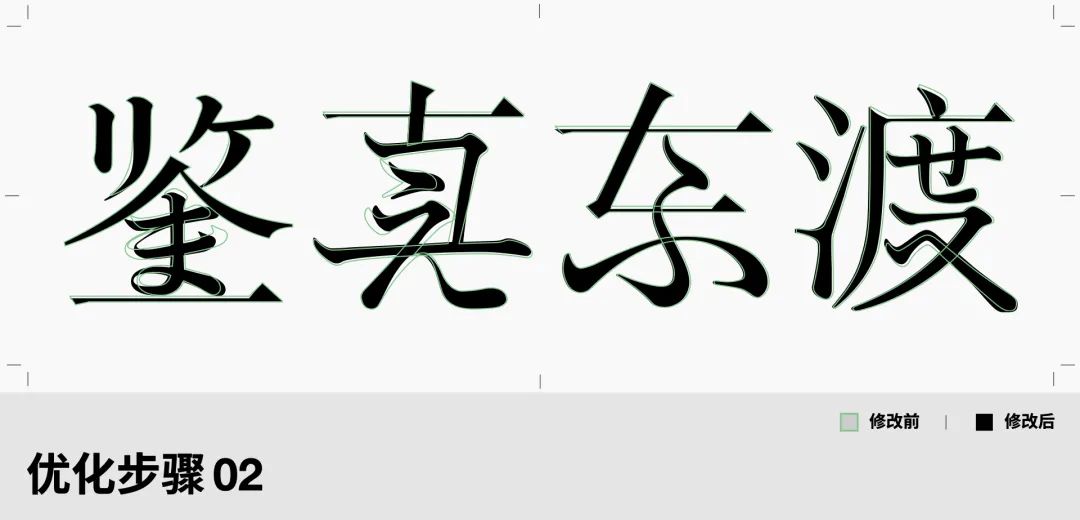
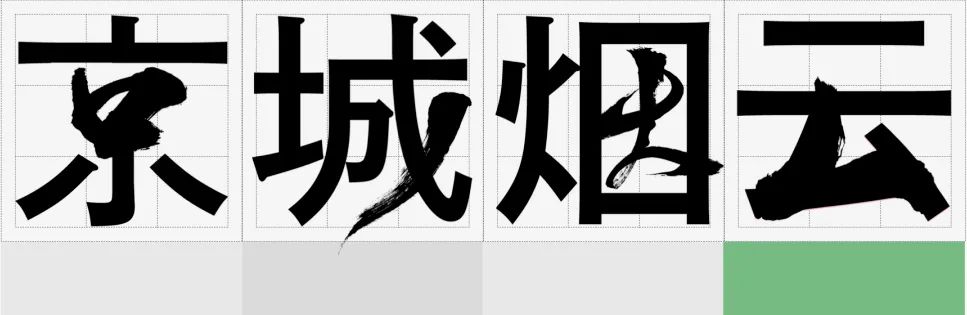
接着我们就需要针对逐个问题进行修改。这里我们用这个绿色的线框去表示修改前的样式,黑色的字代表修改后。经过结构上的调整,我们对比绿线和黑色的部分,可以看到调整后的文字结构明显要更稳定一些。


大家注意看调整后的样子,发现我都修改了哪些地方?首先假名的部分被继续调整到了一个相对舒适的部位,另外呢,为了让整体看起来更有标题的感受,我们把横笔的部分减少了一半,这样文字的比例感就显得更宏观了。



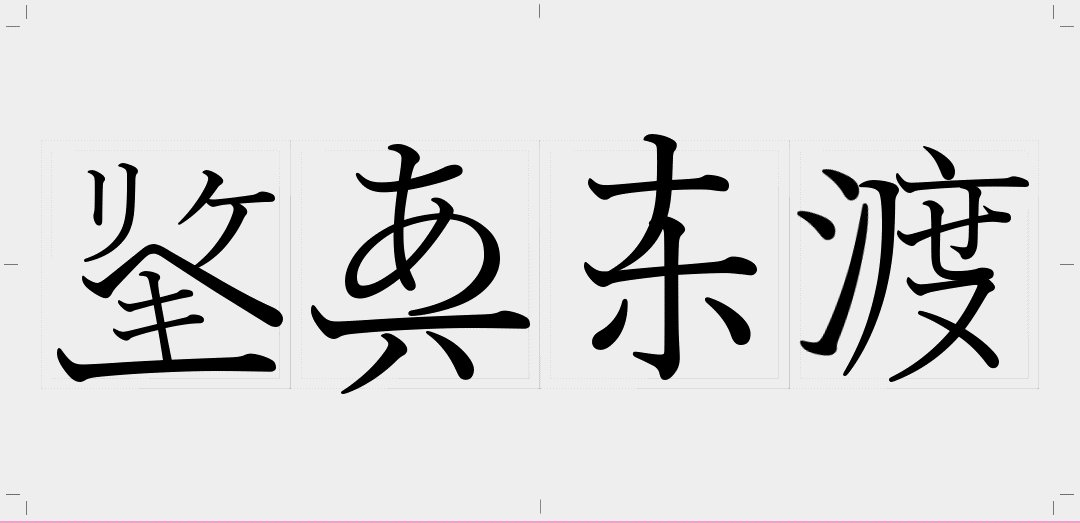
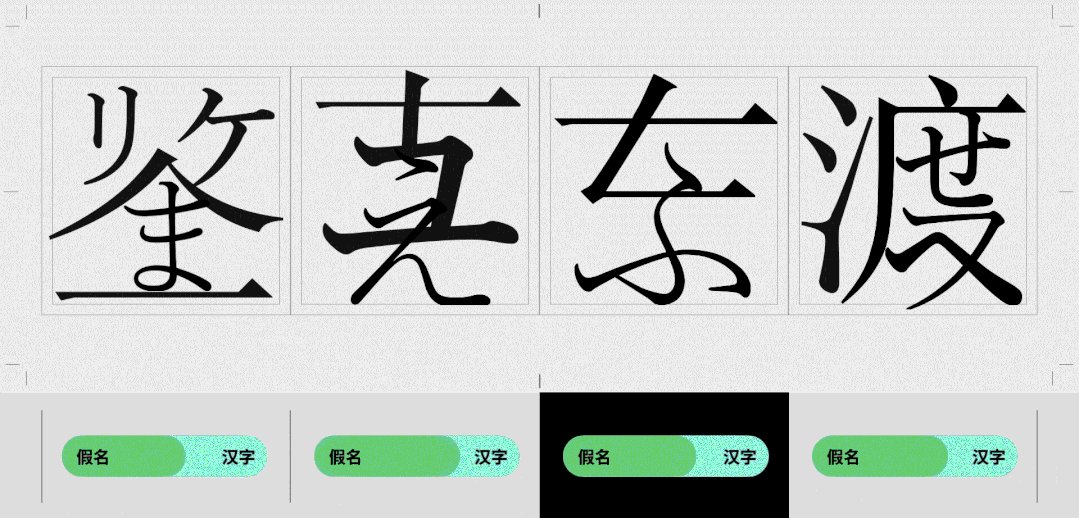
那么最后,我们来看一下完整的字型展示吧!


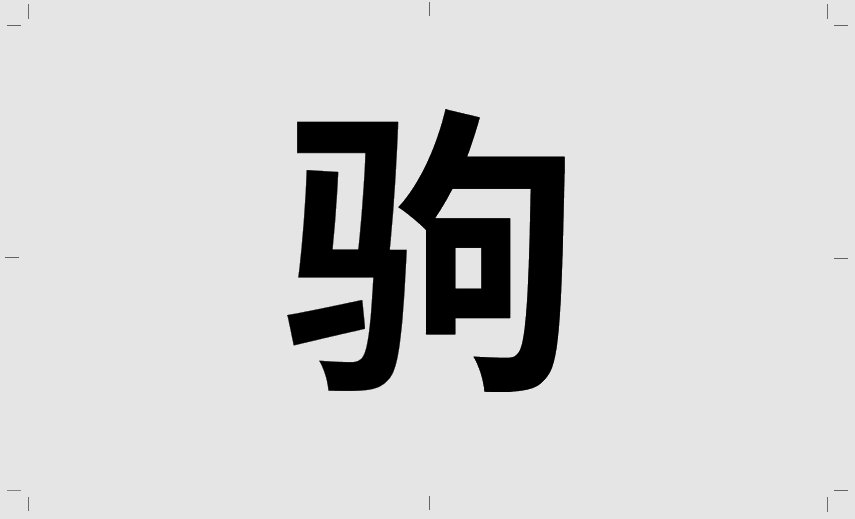
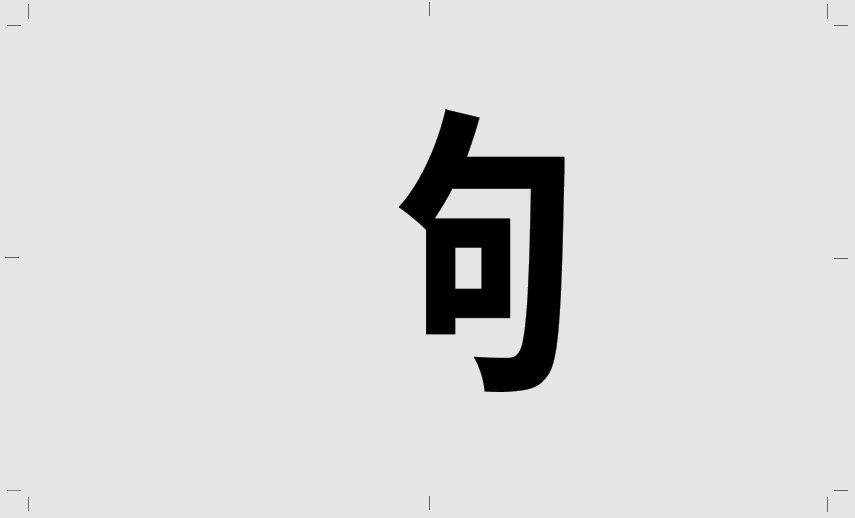
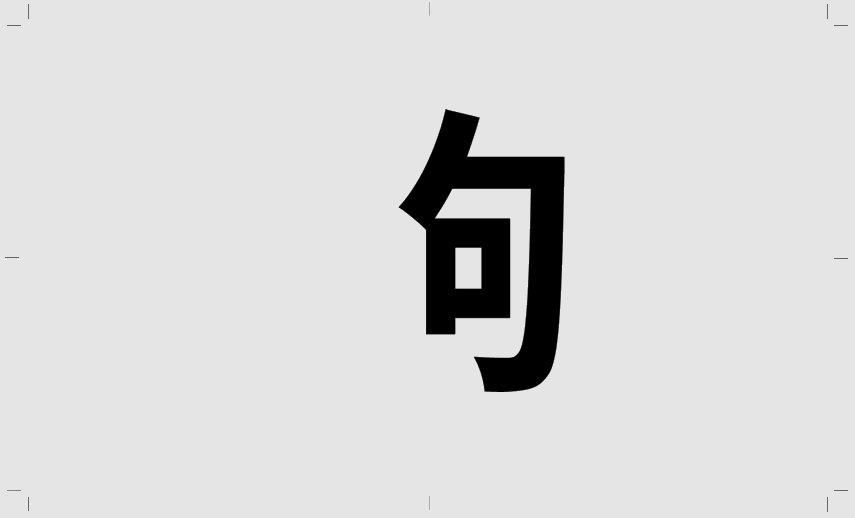
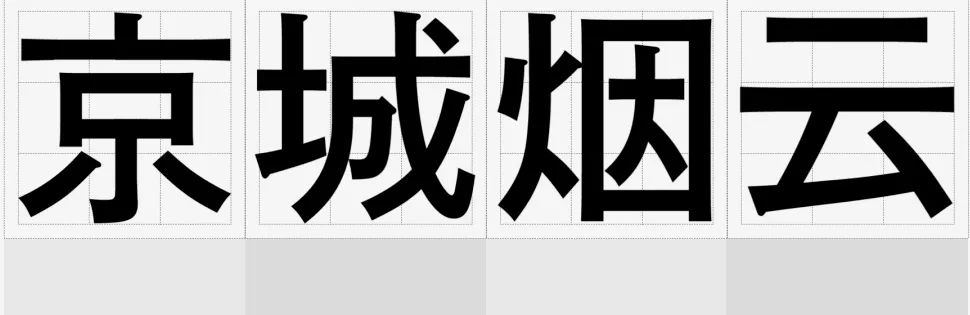
汉字中最常见的结构就是左右结构和上下结构。那我们替换笔画的第一个方法,就是直接去替换字的偏旁部首。

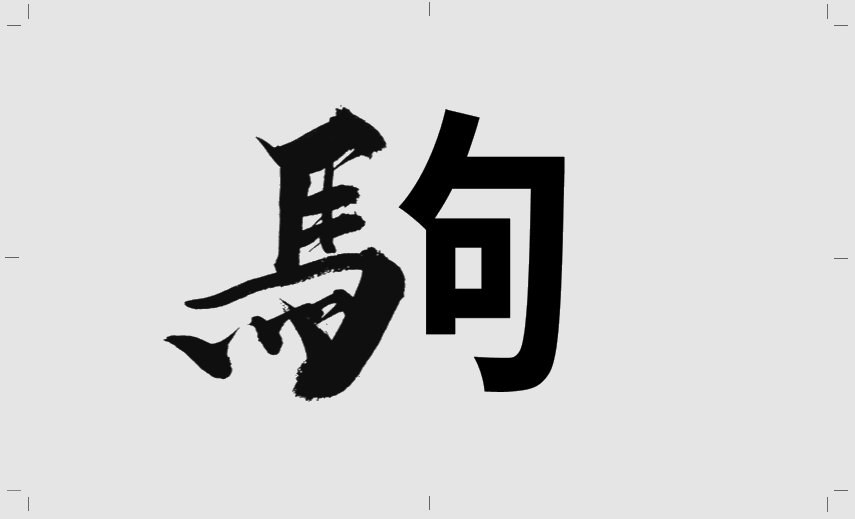
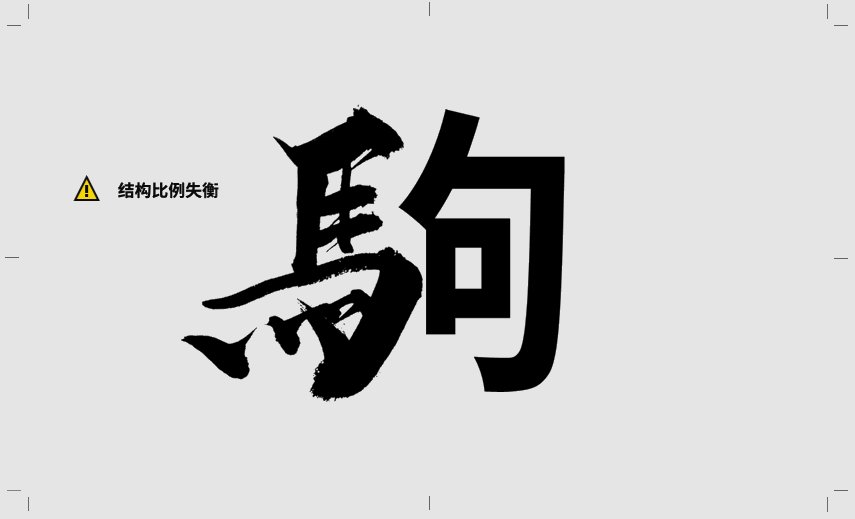
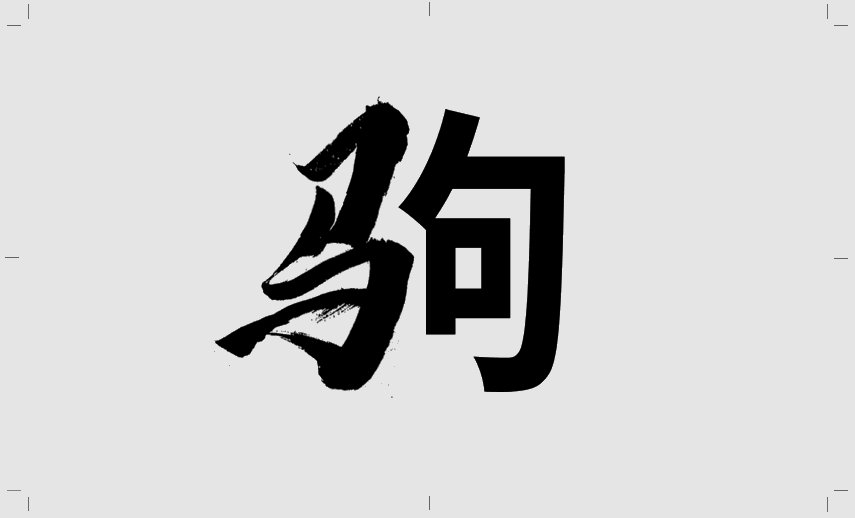
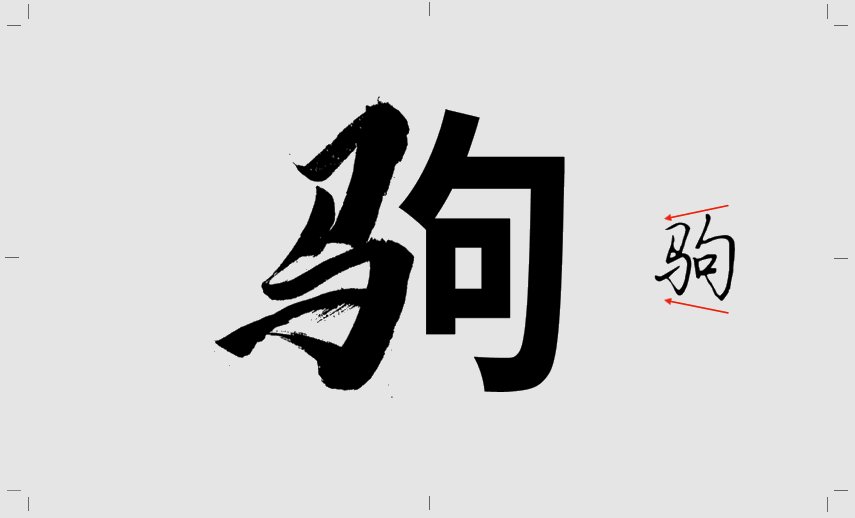
比如说这个字,我们可以直接替换整个马字旁,但是替换的时候要注意,我们也要去参考原笔画的结构比例,比如这里的马字旁就显得有些大了,整个字的结构比例失衡之后就会被人看成两个字。

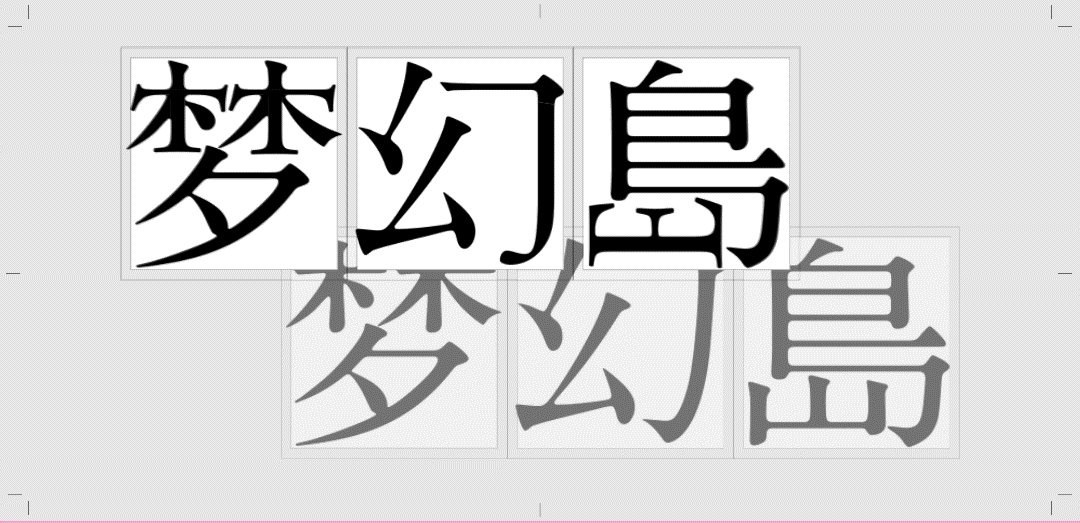
所以在做的时候可以把原字体的笔画透明度调低,方便我们参考对照。替换一个小一些的马字旁,然后我们可以去参考书法字的结构和笔画之间的关系进行微调。

除了黑体搭配书法笔画,我们也可以用宋体搭配书法笔画,同样我们可以参考书法字中的结构趋势去微调。
还可以用楷体搭配书法笔画,当然上下结构也是一样的。

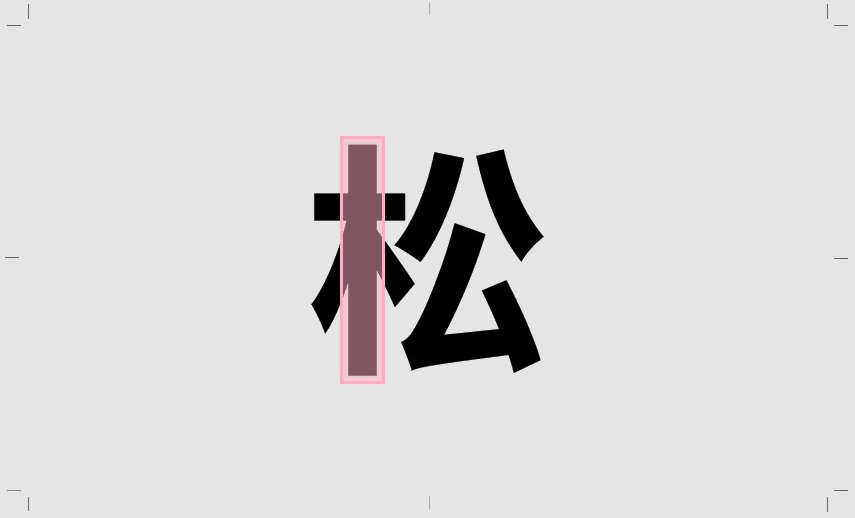
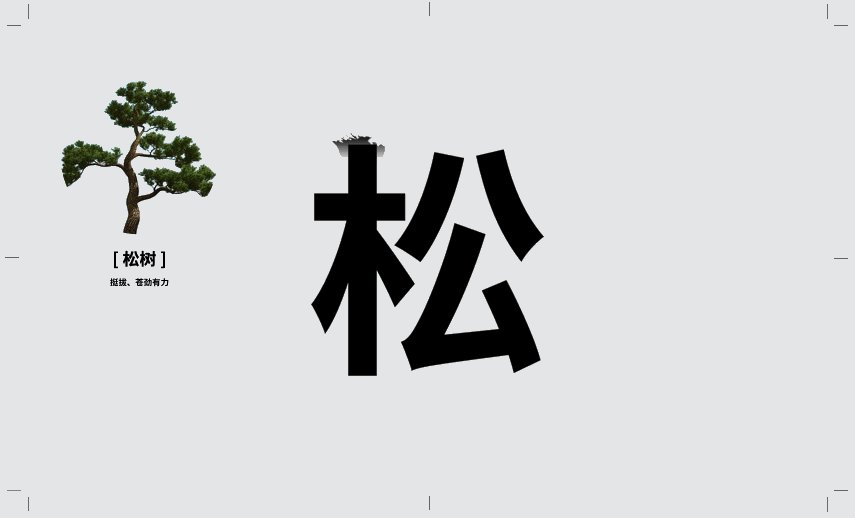
除了替换整个部件,我们还可以去替换单独的笔画。我们在操作的时候可以尝试去替换这里面比较重要的笔画,比如说这个松字,松字最重要的我觉得就是木字旁的竖笔。因为松树最有魅力的地方就是它挺拔的树干了,所以我们替换这笔,更容易做出图形感。

在笔画少的时候,可以选择替换比较稳定的笔画。如果想要更加收敛的感觉,我们也可以去替换一些不那么重要的笔画。





刚才说的都是单独的字,那多个字该怎么替换呢?我们可以按照之前的规律来试一下。这里可以选择替换这几个笔画里比较容易出效果的部件或笔画。


换之后我们可以感觉到,整体灰度不匀称,笔画看起来显得也是比较乱,这是为什么呢?因为黑体搭配书法笔画对统一性的要求更高,在字多的情况下对比就更加难以处理。


那我们可以换一个思路,用一款圆润的宋体去搭配书法笔画。替换的时候需要多加注意笔画灰度匀称。宋体本身是具备笔画粗细对比的字体,所以我们在替换宋体笔画时只要注意好书法笔画的轻重与原笔画基本一致,就不容易出错。

以上就是今天的全部内容了。相信大家已经充分感受到「笔画置换」简单、高效的魅力所在了,那么大家不妨也在空暇时间,亲手试验一下,千万别让眼睛会了,手却没跟上。有任何问题大家都可以在文章下方留言,如果本次分享对大家有用,也不妨点一个赞让更多人看到。好啦,我们下次再见,拜拜!
文章标题:超简单的字体设计套路,用过都说好
文章链接:https://www.mfonts.cn/1920.html
更新时间:2025年03月02日
- 字库星球是一个收集整理全网免费字体的公益项目,下载字体完全免费!无需关注公众号,无需注册,直接免费下载
- 本项目的持久运营离不开您的支持,如果您觉得有帮助,请把字库星球推荐给你的朋友字库星球全站字体合集打包,省时省力
- 下载好的字体不会安装?点此查看字体安装教程
- 下载或使用中有问题请点联系邮箱service@mfonts.cn
 余额 {{role.user_data.money}}
余额 {{role.user_data.money}}
 积分 {{role.user_data.credit}}
积分 {{role.user_data.credit}}